招商银行:城市年味

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分40秒
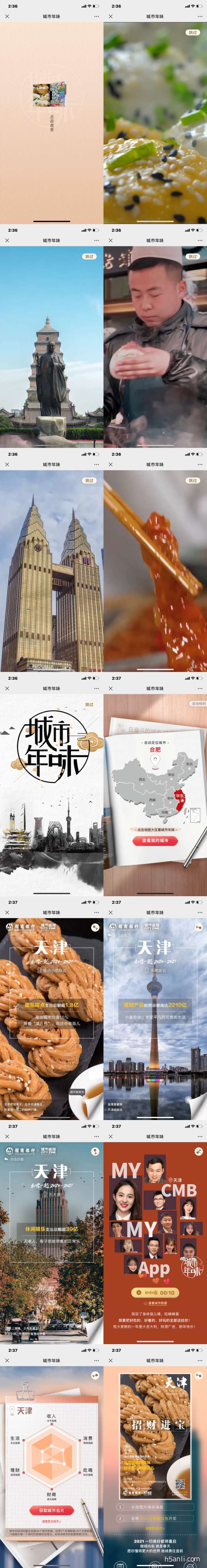
案例:城市年味
品牌:招商银行
技术实现: html5
亮点:
- 创意定位
招商银行推出的年味作品,用户可查看各个城市2020年各方面的数据总结,生成祝福海报,感受新年即将到来的喜悦。
- 策划逻辑
一段美食与城市景象穿插呈现的先导片后,标题出现,用户点击触点,作品会自动定位用户家乡,用户也可在地图上选择其他城市,点击后,翻看城市数据分析,一个数据一张照片,包括本年的饮食支出,理财产品投资额,休闲娱乐支出等,查看完毕后收听本城招商银行录制的祝福语,查看各方面数据占比演示图后,选择祝福语,生成城市名片。
- 设计上
先以氛围热闹,内容丰富且接地气的美食,穿插城市地标性建筑的图片快速闪现,吸引用户注意,再生成详细图解及数据,城市留言是用方言说的,引发亲切感。
- 交互上
海报界面可返回继续查看其他城市。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


