银联 X SPECIAL FUN:第三弹FUN圈联盟

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
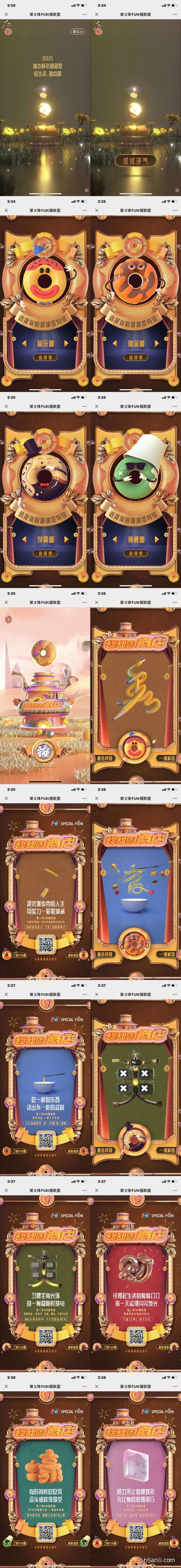
案例:第三弹FUN圈联盟
品牌:银联 X SPECIAL FUN
技术实现: html5
亮点:
- 创意定位
银联卡礼遇SPECIAL FUN出品,抽取新年幸运签,获得鼓励语,吸引用户关注和使用。
- 策划逻辑
花丛中的一盏玻璃罩灯样式的导入片段后,点击开始测试,点击左右触点,在“嗨玩圈”“多金圈”“学霸圈”“锦鲤圈”中选择一个,上方会显示相应甜甜圈形象图,选择好后点击“选择他”,一座甜甜圈商店慢慢出现,下方有大大的“按”,点击后,画面出现抽取到的动图,点击右下方“一键解签”可查看动图所寓意的内容,用户可选择重新抽签和了解FUN圈。
- 设计上
作品画面设计得很好看,三维动画感与创意脑洞兼备,画面变幻的方式很有新意,签图背后的解析也颇有意味。
- 音效上
音效给人一种捉摸不透的魔幻感,跟风格新颖的画面很搭,也让解签的内容更有点悟的感觉。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


