中国移动 + 网易新闻:财神来了!快快迎接!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要45秒
案例:财神来了!快快迎接!
品牌:中国移动 + 网易新闻
技术实现: createjs + VueJS
亮点:
1、创意定位
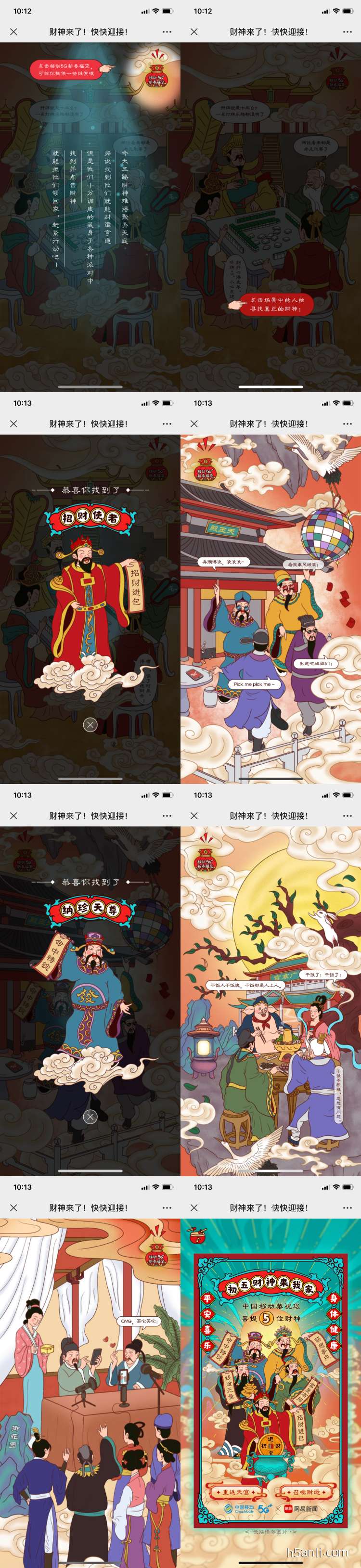
中国移动和网易新闻,中国农历新年初五推出的迎财神H5,在喜庆的气氛中,辨认出财神,迎接财神。
2、策划上
偏小游戏类型,一共4个页面找财神,每个页面1位财神,第2个页面2位财神,用户点击识别财神,屏幕右上角或者左上角有线索提示;识别错误(默认1次机会),自动进入下一页,第2页财神多,会给多3次识别的机会;最后又找到的财神的数量,和5位财神在一起的海报。
3、设计上
鲜艳的卡通人物和背景,以天宫为背景,配有祥云,最后一屏的海报以对联和插画的形式展示节日气氛。
4、交互上
整体案例特别轻,用户点击后,正确会找到的财神提示。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


