长隆X网易新闻:长隆 燥浪充电站

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:长隆 燥浪充电站
品牌:长隆X网易新闻
技术实现: html5
亮点:
- 创意定位
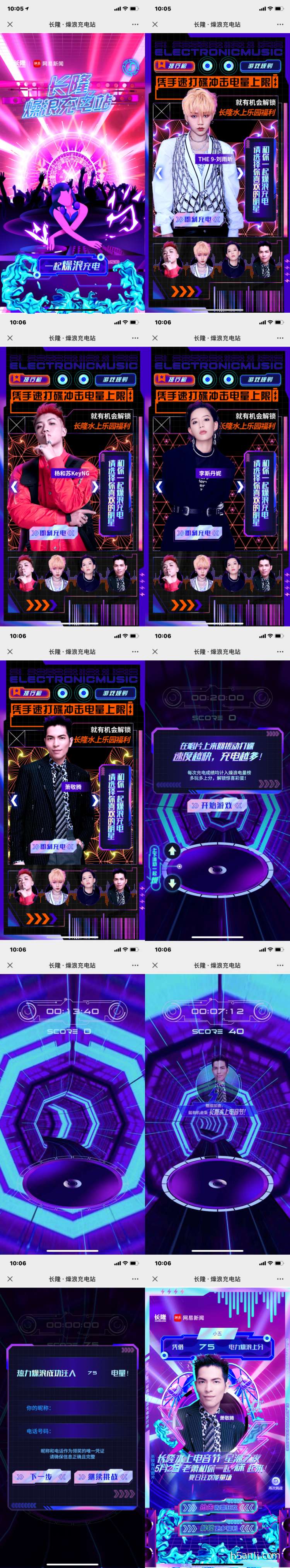
长隆水上音乐节,星潮之夜宣传作品,邀请用户感受DJ打碟的激情躁动,为音乐节充电,还有机会赢取福利亲临现场。
- 策划逻辑
在标题界面点击“一起燥浪充电”,从刘雨欣,萧敬腾,杨和苏,李斯丹妮四位明星中选择一位,然后根据提示快速在碟片上滑动20秒,速度越快,充电越多,倒计时结束后输入姓名和手机号,生成落地海报,包括用户名,最后成绩,音乐节相关信息,以及购票和解锁福利的触点。
- 设计上
电频感十足的画面效果,烘托音乐节现场躁动的气氛,海报画面隔几秒还会出现抖动效果,增加时尚和电音的感觉。
- 体验上
用户滑动碟片时,界面效果仿佛快速穿越霓虹隧道,速度带给视觉上快速掠过的景象很刺激,也很带感。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


