万达广场×敦煌博物馆:我在万达广场画壁画

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:我在万达广场画壁画
品牌:万达广场×敦煌博物馆
技术实现: HTML5
亮点:
- 创意定位
万达广场联合敦煌博物馆推出的线上活动宣传H5,通过让用户参与壁画“修复”,让用户了解敦煌壁画,最后生成海报,还可为品牌引流。
- 策划逻辑
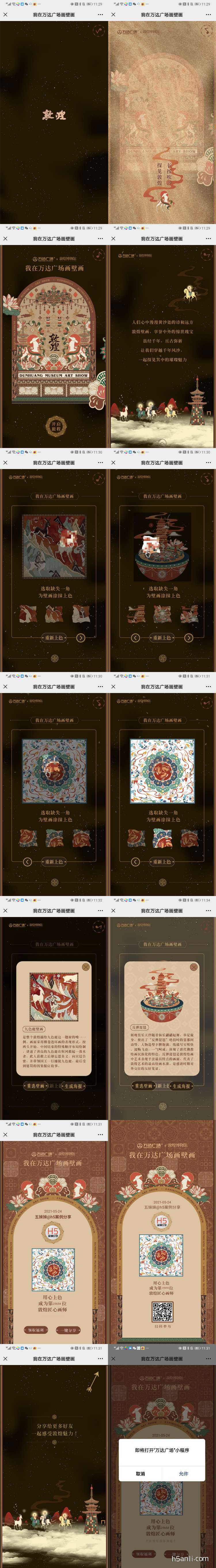
主流程:① Loading;→ ② 长按见敦煌;→ ③ 主题页;→④ 文案过渡页;→ ⑤ 选壁画+上色;→ ⑥ 生成海报;→ ⑦ 长按保存/领取福利/一键分享。
① Loading:黄沙粒子聚合成敦煌二字。
② 长按见敦煌:引导用户“长按吹沙探见敦煌”,长按后,黄沙流过,露出主题页。
③ 主题页:露出敦煌和“我在万达广场画壁画”主题,用户点击“开启旅程”,进入文案过渡页。
④ 文案过渡页:有漂亮的敦煌壁画元素,九色鹿、战马、瞭望台等。配合上故事文案:人们心中漫漫黄沙处的诗和远方,敦煌壁画,享誉中外的惊世瑰宝,虽经千年,亘古弥新,让我们穿越千年风沙,一起探见其中的璀璨魅力!
⑤ 选壁画+上色:九色鹿、反弹琵琶、三兔莲花飞天藻井图,三图任选其一,然后选择缺失的一角,在图上缺失的部分,反复点击,进行“修复”作画。
⑥ 生成海报:根据上一个环节选择的壁画,生成一张带有用户头像的壁画海报。
⑦ 用户长按保存,生成带有二维码的用户专有海报。用户点击领取福利,即跳转至万达广场小程序;用户点击一键分享,弹出引导分享遮罩层。
- 设计上
采用流沙的黄棕色为主色调,配合敦煌壁画,整体页面精美,动效逼真。在交互上,采用长按、上滑、点选、多次点击等多种交互方式,每种都有交互提醒,让用户方便操作。
- 体验上
感觉还没有玩够,就结束了,如果有更多的壁画选择,就更赞了!

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


