乐高:你是我的心上萌

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:你是我的心上萌
品牌:乐高
技术实现: html5
亮点:
1.创意定位
这是乐高为520情人节定制的萌宠H5案例,旨在宣传萌宠系列产品。
2.策划逻辑
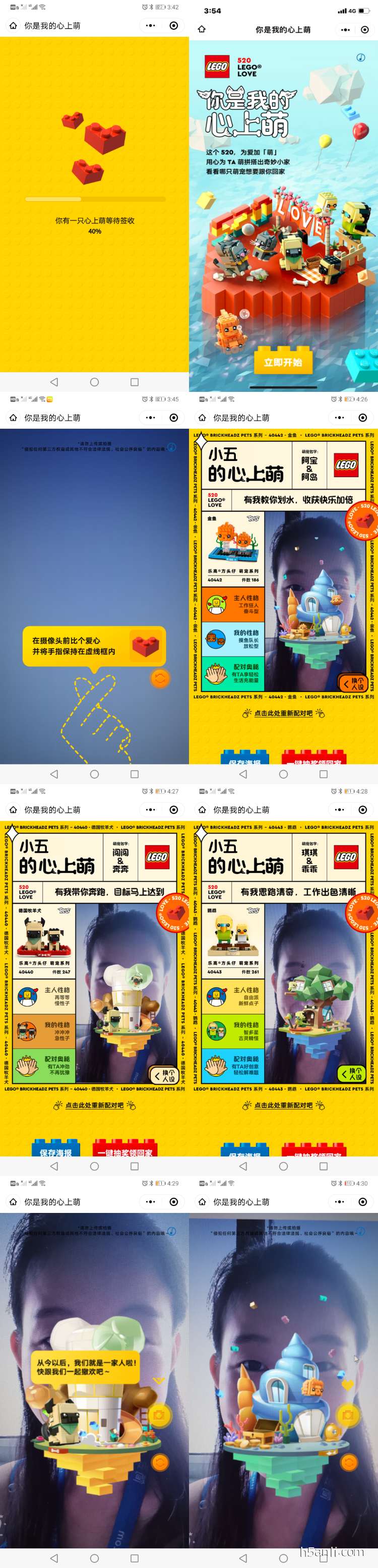
加载结束后就可进入主题页,用户可以看到乐高的萌宠系列集锦和520主题,点击“立即开始”,用户可以授权案例开启照相机,进入拍照模式,根据屏幕上的提示,做出相应的手势,屏幕上就会出现一个萌宠乐高,点击右侧“相机”标识进行拍照,拍照后自动配对萌宠,生成海报页,在海报页可以看到对用户性格的解析和萌宠性格的解析。
3.设计上
案例中包含丰富的乐高元素,色彩也是与乐高实体相似,打开案例后会给人带来一种打开数字化乐高的感觉,但是充满的小乐趣。
4.交互上
交互上的提醒不是很充足,例如前后摄像头的转换提醒不明显,不能直接上传照片;拍照时跳跃出来的萌宠占据的位置太大,会对人像造成遮挡。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


