百事可乐X小鹅拼拼:摇可乐挑战

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:摇可乐挑战
品牌:百事可乐X小鹅拼拼
技术实现: html5
亮点:
- 创意定位
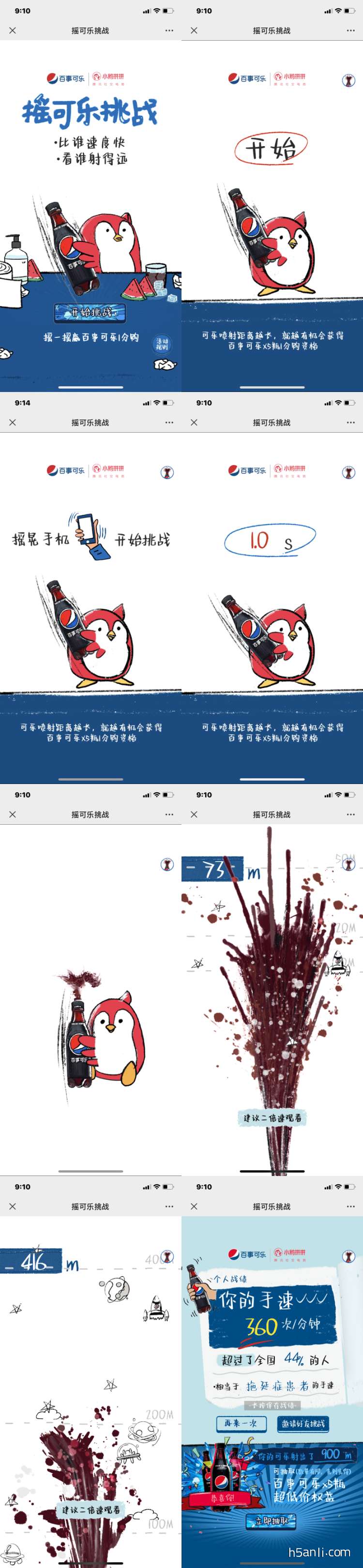
摇晃后液体喷溅是碳酸饮料的最大特点,作品以此为挑战项目,通过摇晃手机,挑战喷溅射程,以此有点恶作剧感觉的游戏激发热情,最后还可以参与抽奖,用优惠券的形式吸引用户购买产品,提高销量。
- 策划逻辑
简单的手绘作品,“小鹅拼拼”APP的吉祥物小鹅手持可乐,点击触点开始挑战,查看游戏规则后,点击“开始”,倒计时快速跳转,用户快速摇晃手机,倒计时结束后,可乐瓶盖打开,可乐疯狂喷溅,上方有有趣的图案落下,左上角有喷溅射程米数跳转,最后是落地海报,包括用户的手速,打败了全国多少百分比的用户,手速称号,射程和抽奖触点,用户可再次挑战或分享好友。
- 设计上
作品页面清新简单,蓝白背景,红色小鹅和棕色饮料,主题明显。快速跳跃的倒计时营造要抓紧时间快速摇晃的紧迫感,喷泉一样的喷溅效果看起来很爽,落下的小图案十分可爱,丰富体验。
- 音效上
旋律明快,听起来很可爱的背景音乐,营造动感欢快的游戏氛围。可乐喷溅时“呲呲”的声音还挺解压的。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


