McCafe: 嗨!一起看海

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要 1分20秒
案例: 嗨!一起看海
品牌: McCafe
技术实现: html5
亮点:
- 创意定位
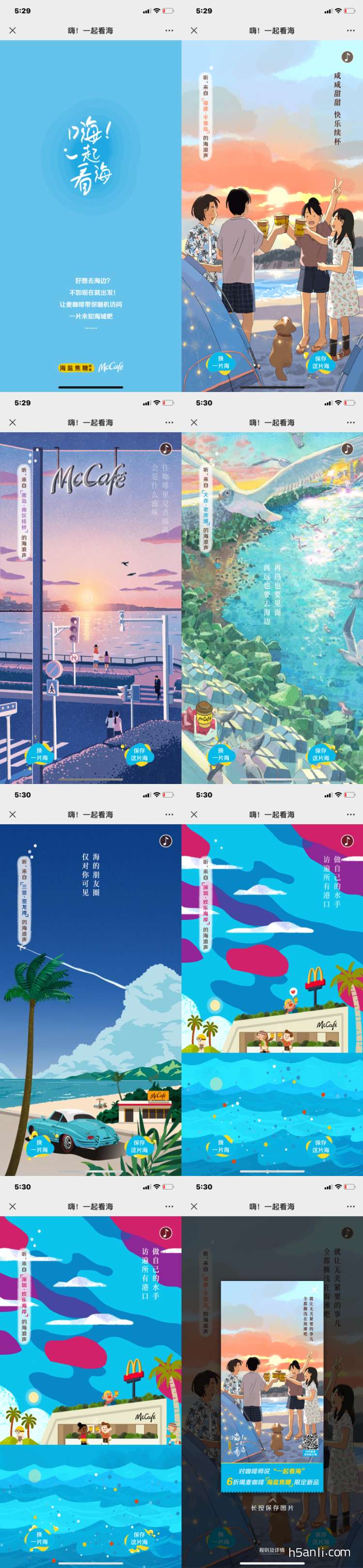
麦当劳旗下的麦咖啡出品,将海的味道融入咖啡,就是新款的海盐焦糖风味咖啡,随着作品去欣赏不同地方的海景,最后在海报中可以得知打折口令,以此吸引用户品尝。
- 策划逻辑
点击触点来到大海边,欣赏美景聆听风声人声动物声,右上角有两句简短的人生感悟或产品描述,点击左下角可切换至其他地方的海景,备选的有福建平潭岛,青岛南区栈桥,大连老虎滩,三亚亚龙湾,深圳欢乐海岸,最后用户选取一个生成海报,海报上是界面主图和麦咖啡新品打折口令。
- 设计上
手绘作品,海景为主,很美,清新怡人,令人向往。麦咖啡的标志比较显眼但是不突兀,色系和饱满度较为统一,看起来很和谐,增加用户印象中美好海景与麦咖啡的联系。
4.音效上
自然声音为主,也有隐约的人声,美好之中不乏轻微的烟火气。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


