Nasdaq 50:Frontier of the Future

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Frontier of the Future
品牌:Nasdaq 50
技术实现: VueJS + Canvas
亮点:
1、创意定位
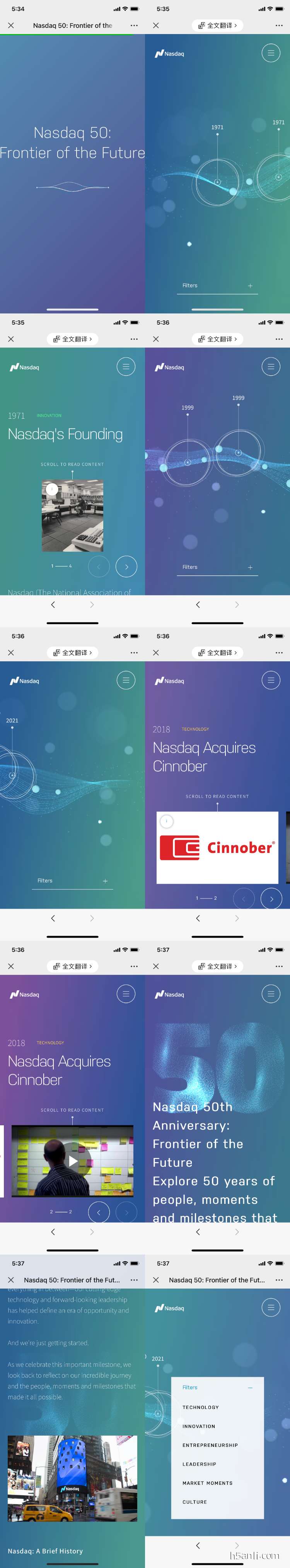
庆祝纳斯达克Nasdaq成立50周年H5,同时突出里程的时间点。
2、策划上
纳斯达克Nasdaq重要的时间年份为主要里程碑,以时间轴的形式,页面整体分三部分:右上角的菜单、时间轴、底部分类;
① 时间轴部分:进入页面后看到起伏的时间轴,时间轴上有年份信息,用户左滑可以看到更多年份,滑到最后是2021年;点击年份,可以看到里程碑式的信息,信息以图片、视频和文字形式呈现;
② 菜单部分:快速返回时间轴和纳斯达克介绍;
③ 部分分类:对里程碑的时间点内容信息的分类,点击具体菜单,快速进入展示对应的年份,方便用户查看。
3、设计上
青色主色调,立体的时间轴效果,快速传达时间轴的含义,展示很清晰。
4、体验上
页面既支持PC端又支持手机端;快速了解纳斯达克Nasdaq的50年发展历程,展现内容清晰,每个里程点都很有标志性。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
相关推荐:

Thomas vegetables:Fresh, Healthy & Local. - Sreemoolanagaram, Kanjoor

雀巢 Nestlé:CHOCAPIC® Nutri-Game
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号




 京公网安备 11010802030403号
京公网安备 11010802030403号


