人民日报新媒体×36Kr:我的中秋探月之旅

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:我的中秋探月之旅
品牌:人民日报新媒体×36Kr
技术实现: HTML5
亮点:
1.创意定位
人民日报新媒体和36Kr联合在神舟十二号返回和中秋之际,以“我的中秋探月之旅”为主题,通过“布置场景”的方式,以地球为背景,让用户布置宇宙飞船舱内、舱外物品,生成探月海报,为中国航天加油,为中国探月工程加油。
2.策划逻辑
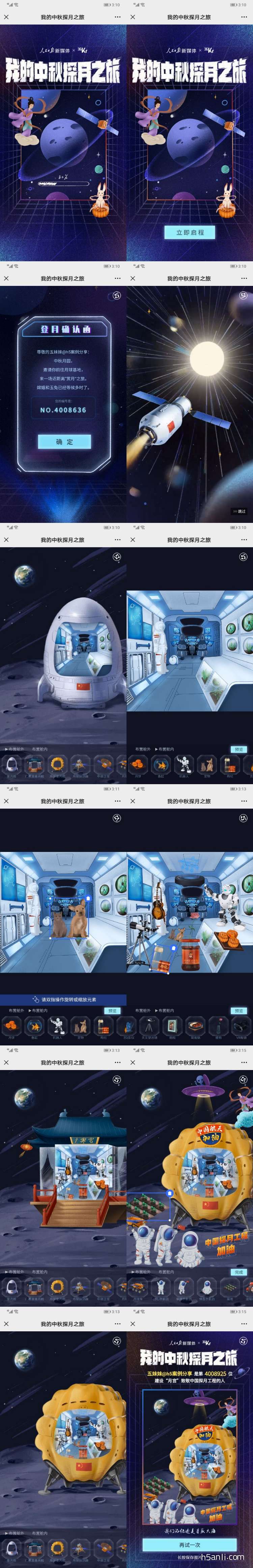
① Loading → ② 确认函 → ③ 过场动画 → ④ 场景布置(舱内+舱外) → ⑤ 海报落地页。
① Loading:品牌方、主题露出和加载进度。顶端是人民日报新媒体×36Kr联合品牌的露出,上部是“我的中秋探月之旅”的主题,下部是加载进度条,加载完成,进度条处变为交互按钮“立即启程”,点击后进入“确认函”。
② 登月确认函。文案引导+用户访问编号。点击“确定”,进入“过场动画”。
③ 过场动画。一个带有中国国旗的飞船,直奔月球的动画。可以点击右下角的“跳过”动画。
④ 场景布置。分两部分:布置舱外、布置舱内。舱外可布置的元素包含飞船壳、月球车、宇航员、运输车等在内的25个部件。舱内可以布置的元素包含月饼、鱼缸、宠物、机器人、乒乓等在内的15个部件。不管舱内、舱外,至少选择一样部件布置,然后可以点“完成”,进入海报落地页。
⑤ 海报落地页。根据第④个环节布置生成的海报,包含品牌方、主题、访问次数和布置的太空舱图片。长按可以保存海报到相册,还可以点击“再试一次”,进行再次体验。
3.视觉交互
整体视觉为“卡通+写实”风格,飞船的广寒宫、月饼舱样式,很可爱;枸杞、老干妈、月饼等实际生活用品,都让人瞬间产生共鸣。交互上,主要以点击、双指拖拽、旋转、长按保存等交互方式,交互清晰。
4.用户体验
整体体验流畅、无歧义,如果在场景布置场景,能够单指放大、缩小和旋转,体验就更棒了。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


