FONDAZIONE PRADA:WHO'S ONLINE!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:WHO'S ONLINE!
品牌:FONDAZIONE PRADA
技术实现: jQuery + swiper
亮点:
1、创意定位
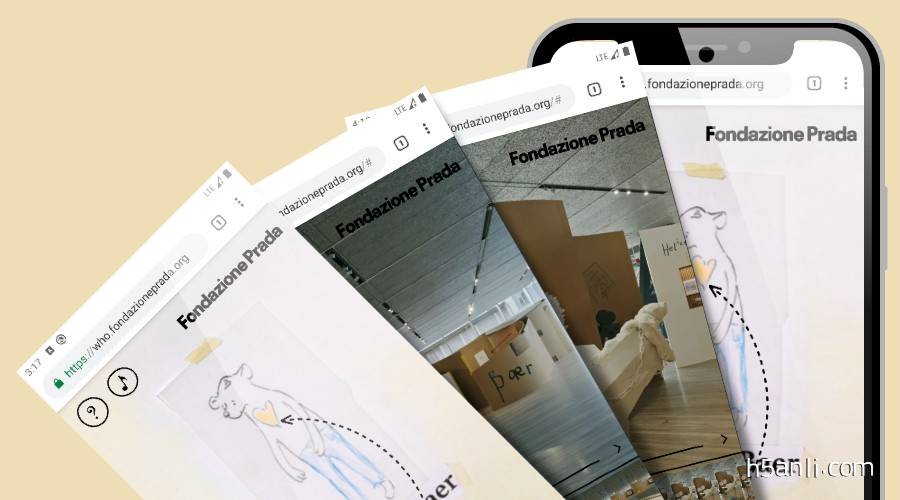
Prada基金会举办的Simon Fujiwara展览“WHO THE BÆR”线上H5;Bær是艺术家原创的卡通形象,它是一只没有鲜明个性的卡通熊,人们称之为“Who”。
2、策划上
案例分为2部分:首屏开启和浏览展览内容。
① 首屏用户拖动心形图案到小熊胸部位置,而后进入展览内容页面;
② 展览内容页面中,开始是提示如何浏览观看,用户滑动底部展览的缩略图,查看展览大图;大图中有特别标注说明,点击可以弹出说明内容;
③ 用户点击屏幕左上角,弹出菜单;说明展览的内容布局,作者介绍之类的内容。
3、设计上
真实场景拍摄,通过图片依次观看,浏览展馆。
4、体验上
案例中是通过图片组成轮播图的形式,展现场馆内容;平常还有VR全景的方式展示。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


