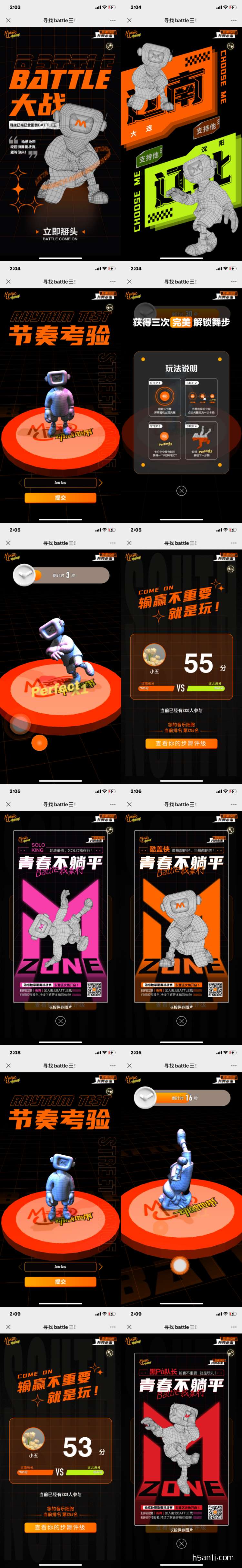
M-ZONE动感地带:寻找battle王!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分20秒
案例:寻找battle王!
品牌:M-ZONE动感地带
技术实现: html5
亮点:
1.创意定位
M-ZONE动感地带街舞挑战赛东北区火热开启,用户在作品中欣赏3D人物的舞姿,按游戏规则进行节奏卡点点击,感受街舞气氛,以此提高比赛知名度,传播开赛消息,有兴趣的可以在最后界面报名参赛。
2.策划逻辑
打开作品,初始页是一个灰色带纹路和动感地带logo的3D小人儿,和作品标题,点击触点挑战,在辽南大连和辽北沈阳两个队中选择一个,然后选择舞曲开始挑战,查看游戏规则后,在30秒倒计时里一边欣赏小人儿跳舞,一边点击屏幕出现的节奏波点,倒计时结束,可以看到个人得分和目前两个队伍的总积分,点击查看海报,包括主图,slogan“青春不躺平”和比赛及报名信息。
3.设计上
暗黑的背景与亮眼的色块形成强烈反差,烘托街舞比赛张扬不羁的氛围。面带动感地带标志“M”的小人儿很潮,也保留了比赛的神秘感。
4.体验上
点击节奏卡点时,冒出的波点有跃动的效果,渐入渐出,不死板,感觉很好玩。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


