SWATCH X PEANUTS:SWATCHxPEANUTS

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要40秒
案例:SWATCHxPEANUTS
品牌:SWATCH X PEANUTS
技术实现: html5
亮点:
1.创意定位
SWATCH与PEANUTS 推出联名手表,邀请用户进行性格测试,看看自己跟经典动画片《史努比》中的哪个角色相似,最适合哪一款手表。以此回忆童年经典,了解自己的性格,和欣赏新款手表。
2.策划逻辑
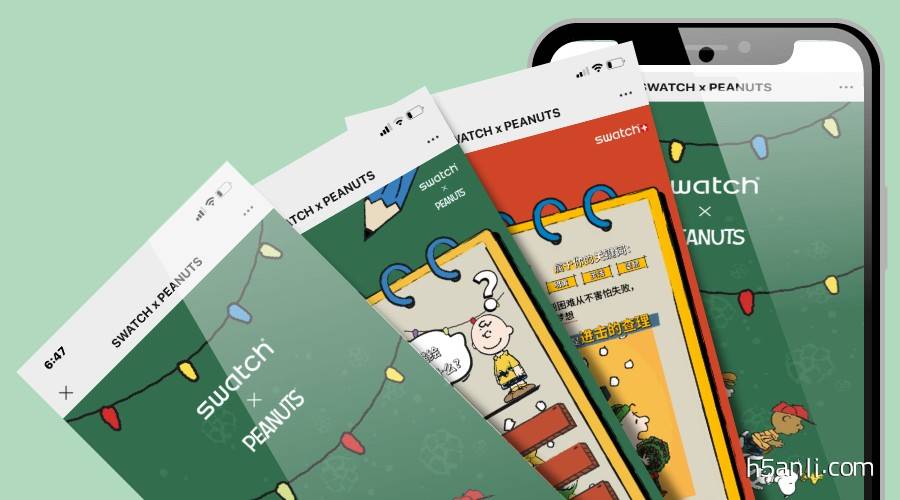
初始页面有本次的联名介绍和手表合照,上滑屏幕开始测试,点击自己喜欢的答案即可,包括第一次来花生村想做什么,感觉周末怎么过是最棒的,圣诞节会送朋友什么礼物等六道题,每题四选一,测试结束生成海报,包括人物角色图,名字,性格介绍,关键词,相应款手表和卡通人物描述,用户可保存海报或点击购买链接。
3.设计上
画面饱和度较高,亮度不高,是印象中经典童年动画《史努比》的色调。使用了一些暖冷色的撞色,经典角色都有出现,画面很童真,很可爱。
4.交互上
用户点击答案后作品会自动跳至下一题,触点很灵敏,测试进行得很快。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


