Quentin Goupille — Portfolio

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Quentin Goupille — Portfolio
品牌:
技术实现: Javascript
亮点:
1、创意定位
法国设计师个人展示网站,响应式页面,通过作品展示个人实力。
2、策划上
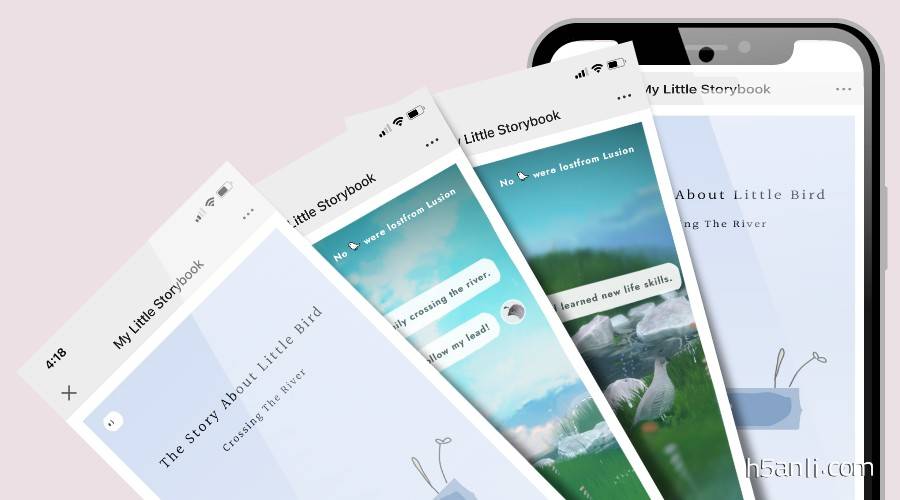
① 进入页面后,用户滑动页面,可以看到5个设计师作品,以卡片形式呈现,在电脑端观看,卡片中还有视觉差;
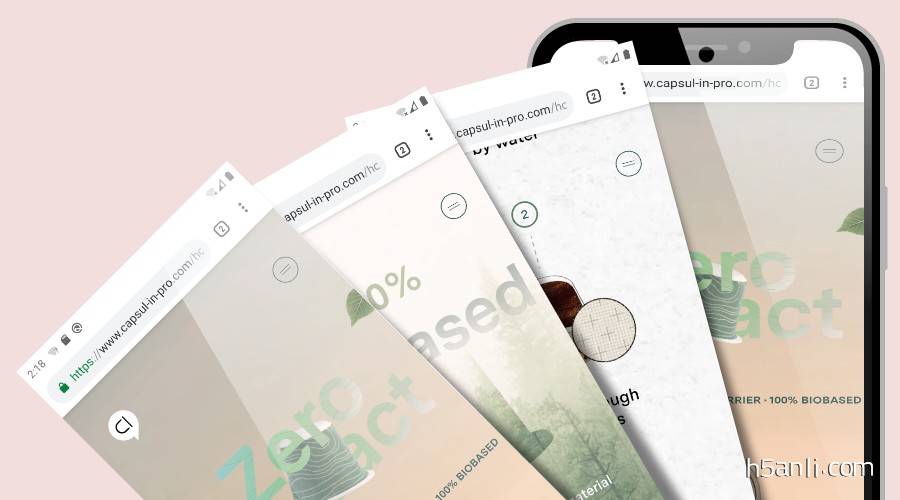
② 点击某个作品,进入对应作品的介绍,例如:客户、日期、设计师在项目中充当的角色,项目的一些介绍,有视频、文字和图片。
③ 点首屏右上角about按钮,可以看到设计师自身的介绍。
3、设计上
每个作品对应区块采用不同鲜亮的大色块,区块间颜色对比强烈。
4、体验上
就网站本身,设计师对个人品牌的营销可以学习;设计师没有列出所有作品,应该是比较有代表性的5个作品。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


