腾讯新闻:邀您一起太空过大年

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
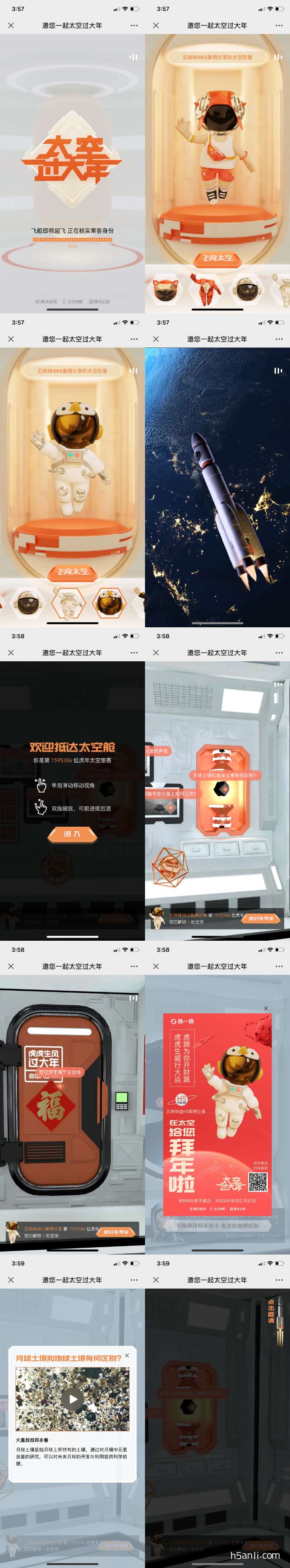
案例:邀您一起太空过大年
品牌:腾讯新闻
技术实现: Three.js
亮点:
1、创意定位
腾讯新闻、太空创想和腾讯幻核联合出品的新年主题H5,全景模拟太空舱,并在太空舱中赋予年味,又有太空又有新年的元素。
2、策划上
① 进入案例后,首先需要回答一个问题,问题有9个,随机出现一个问题;每个问题有2个选项;问题是有关航天的知识;如果问题答不对,还会再出一道问题,;
② 选择太空形象,可以选择头部和衣服,形象和太空拜年海报有关;点击“飞向太空”按钮即为确认;而后是火箭飞去太空视频画面(格式mp4,时长2秒);
③ 抵达太空舱后,提示当前用户是第几位太空旅客,手势操作提示,点击“进入”按钮,可以720°浏览;
④ 太空舱中有关于太空的知识,点击可以查看,还可以领取太空红包封面;太空知识设置还是很尽心,例如宇宙深处的信号,下面还提示不要回复!让体验的用户想到了《三体》;还有祝融号在火星上如何工作等等太空相关的内容知识;不是冷门知识,是科普内容。
3、设计上
银白色为主色调,配合过年的红色;太空舱是3D软件做出来的模拟画面;因为和新年有关,配合的元素有灯笼,对联;还配有局部科幻色彩的动画,例如太空中的石头;
4、交互上
① 进入太空舱时有手势提示,单指滑动移动视角;双指缩放,可前进或后退;适当的提示,有助用户快速了解案例操作,但是提示宜简不宜繁;
② 太空舱中可以点击的位置,都有气泡和tip提示,引导用户点击。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


