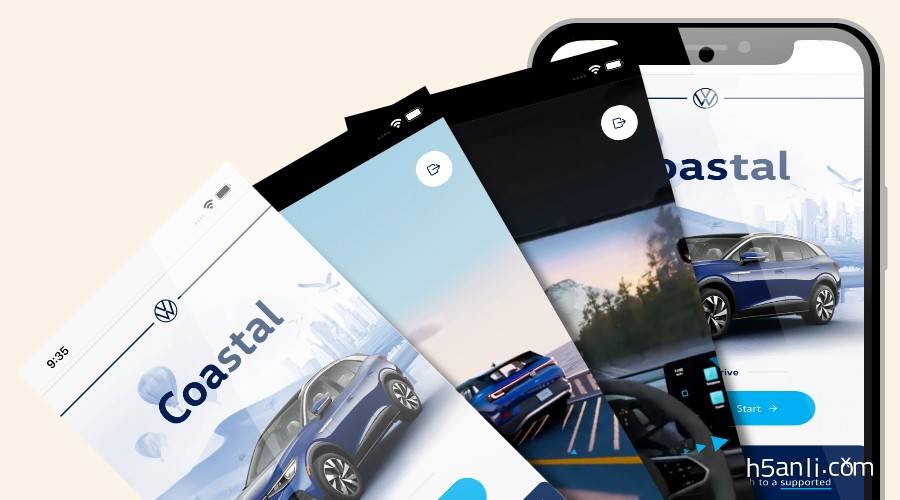
VW:Virtual Test Drive

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要5分钟
案例:Virtual Test Drive
品牌:VW
技术实现: ThreeJS
亮点:
1、创意定位
大众汽车电动ID.4 SUV宣传体验网址,采用虚拟试驾的方式的方式,模拟自己坐在方向盘后面,探索汽车的众多尖端功能。
2、策划上
① 进入首页是电动ID.4 SUV的宣传图,下方是驾驶环境选择,两种环境(海边和山地);
② 选择驾驶环境,点击开始按钮,进入试驾页面;勾选同意书;手机端进入,会有调起重力感应的提示;
③ 试驾页面中,会有气泡点击提示,会有功能提示,有三种功能提示:开始驾驶、选择车内灯、触摸屏;海边驾驶环境体验完毕,进入环境选择页面,可以选择山地环境体验驾驶;
④ 山地环境中,体验的功能类似,但是因为环境不同,虚拟试驾的体验也不同。
3、设计上
① 虚拟环境,模拟海边、山地,环境制作超级真实,最大限度模拟司机试驾感受;
② 细节可圈可点,例如,开车时汽车玻璃镜中的画面,超级真实模拟;海边环境中,开车过程中飞过的海鸟;
③ 山地中,模拟了白天和黑夜不同的车内环境体验。
4、交互上
① 响应式页面,PC端和手机端都可以访问,因为是WebGL页面,消耗性能比较大,PC端访问比较好,画面更流畅,响应更迅速;
② 语音的选择,只有英语和韩语,要是可以像前几天分享的案例,多一些语音选择就更好了;
③ 无论驾驶环境中,海边和山地,试驾过程中,都可以滑动屏幕,查看车内720°环境,是动态的环境。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


