新天地:XINTIANDI新天地 万得虎

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:XINTIANDI新天地 万得虎
品牌:新天地
技术实现: html5
亮点:
1.创意定位
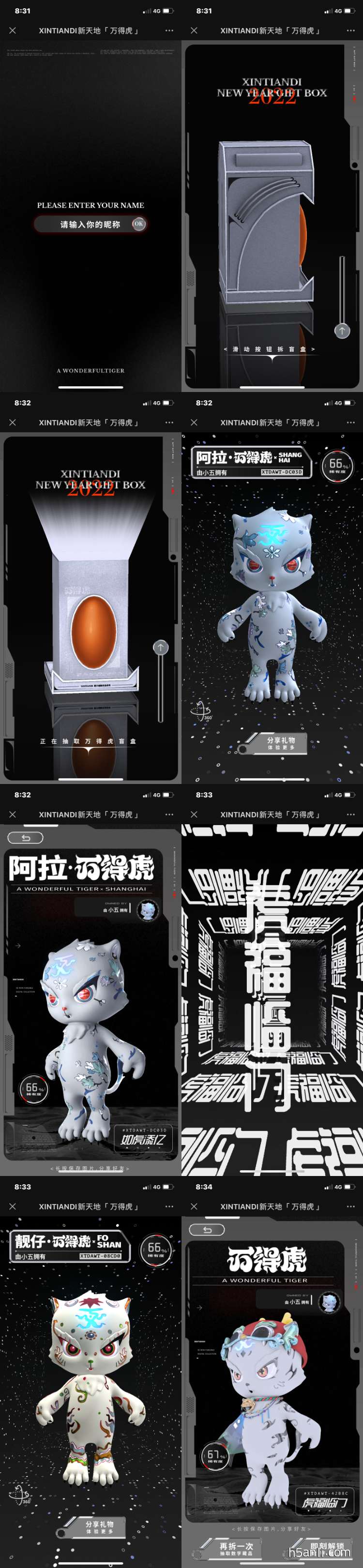
新天地推出虎年盲盒,邀请用户在线抽取,收获虎年祝福,欣赏时尚的虎年公仔,展现新天地的时尚定位,激发用户购买欲望。
2.策划逻辑
输入名字,点击“OK”来到盲盒抽取页面,根据提示上滑触点,盲盒打开,银光乍现,先是出现公仔的名字,是与“虎”有关的四字祝福词,然后公仔缓缓出现,上方有用户名和稀有度标识,用户点击触点生成海报。
3.设计上
黑灰色风格,画面很有立体感,烘托公仔时尚潮酷的感觉,公仔设计得也很漂亮,迎合虎年主题,用户可滑动屏幕360度欣赏公仔,操作简单,最大范围让用户get公仔的可爱俏皮。
4.视觉上
前半段布局很简洁,盲盒打开后,公仔的名字全屏各种方向铺垫出现,中间的四个大字写法很炫,然后慢慢变成星空感界面,公仔出现,前后对比明显,烘托盲盒带来的奇幻美妙感觉。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


