Mallard & Claret:I Killed A Cactus

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:I Killed A Cactus
品牌:Mallard & Claret
技术实现: HTML5
亮点:
1.创意定位:
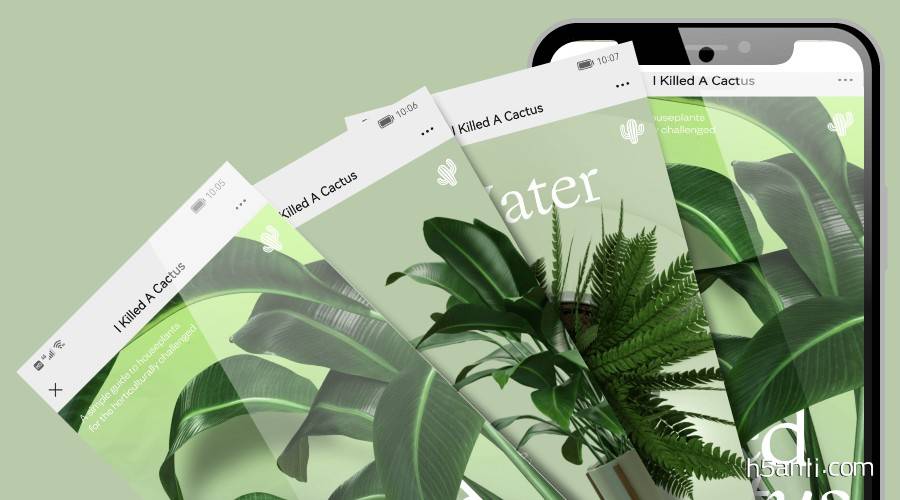
这是国外的一个叫做I Killed A Cactus的公益宣传站点,主要通过唤起人们对家中的绿植(仙人掌类植物)的保护意识,如果我们不懂得养护绿植,会直接导致这些绿植死亡,推荐了几种常见绿植容易被“扼杀”的绿植。
2.亮点分析:
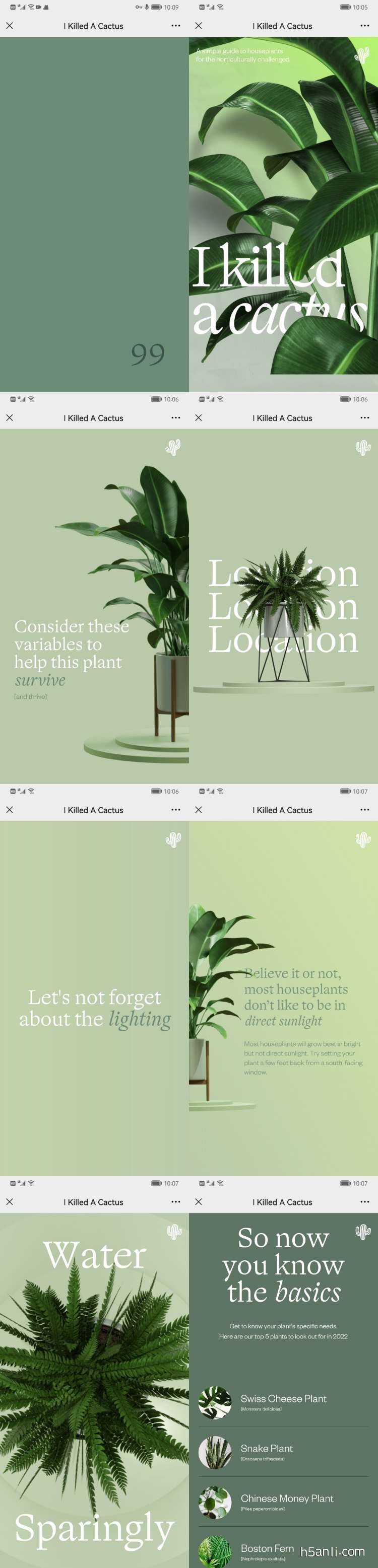
亮点一:视觉差。案例第一屏是一盆绿植的近景图,可以清晰地看到绿色叶子的纹理,在随着用户上滑交互的过程,文字和绿叶会形成清晰的视觉差效果,增加了动感和美感。
亮点二:交互动效。后续每一屏入场和出场都有空间和方向上的变化,有平移、旋转、侧面、顶部等不同视角的交互动画,让人在满怀期待中了解品牌方传递的呵护绿植的注意事项,体验各种动态交互效果。
亮点三:配色。以墨绿和淡绿为主要的视觉色彩,绿色被认为是健康的颜色,本身也是保护眼睛的最佳颜色,所以,整体视觉会让人感觉很舒服。深浅搭配,清晰不突兀。
3.用户体验
原来在家养绿植有这么多需要注意的事情,弄不好,就是亲手杀死了它们,小五赶快去给窗台的几盆绿萝浇浇水吧,爱护植物,从自己做起。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


