网易云音乐:「妆」出你的数字头像

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:「妆」出你的数字头像
品牌:网易云音乐
技术实现: HTML5
亮点:
1.创意定位
网易云音乐联合植村秀、网易星球×数字藏品一起推出的创意数字头像的H5作品,通过选择头像、定制头像,生成自己专属定制数字头像。
2.策划逻辑
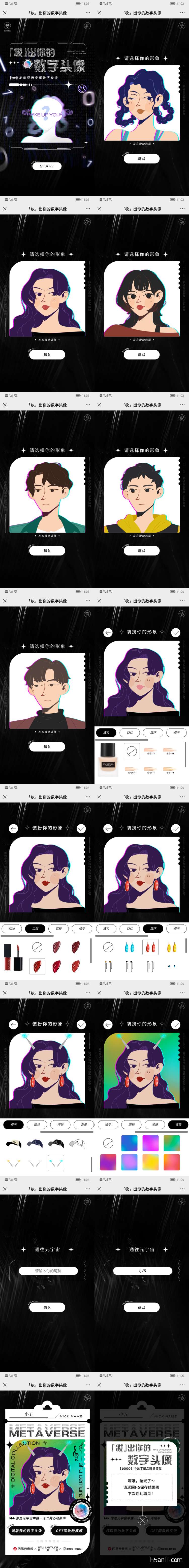
主要流程:①主题页 → ② 头像选择页 → ③ 头像定制页 → ④ 输入姓名页 → ⑤ 生成海报页。
① 主题页:用水波纹效果露出主题——「妆」出你的数字头像,定制亚洲专属数字妆造,点击“START”按钮,进入“头像选择页”。
② 头像选择页:卡通形象过肩照,三男三女,左右滑动切换,选定后点击“确认”按钮,进入“头像定制页”。
③ 头像定制页:用户可以通过七个页卡装扮你的形象——底妆、口红、耳环、帽子、眼镜、项链、背景,每个页卡有10个左右可供选择的样式,用户点击后,该妆饰效果即展现在上部人物形象上,所点即所得。
④ 输入姓名:可以输入用户姓名,通往元宇宙。点击“确认”按钮,进入生成海报页。
⑤ 生成海报页:生成带有用户昵称、自己妆饰的电子头像形象,底部有两个按钮:领取我的数字头像和GET同款粉底液,点击“领取我的数字头像”进入10000个数字藏品限量领取页面;点击“GET同款粉底液”跳转购买外链。长按可以保存带有回流二维码的海报到手机相册。
3.视觉交互
黑白主调,配合卡通形象,整体视觉风很强烈,契合元宇宙和数字头像主题。交互方式主要有滑动、点击、输入和长按保存等,每种交互都有清晰引导,简洁明确。
4.用户体验
如果卡通数字形象风格更多,更好看,用户的分享欲望会更强烈。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


