腾讯游戏:光明哨兵集结

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
案例:光明哨兵集结
品牌:腾讯游戏
技术实现: HTML5
亮点:
1.创意定位
腾讯游戏以英雄联盟中的“光明哨兵招募令”为创意,让用户在H5中轻体验游戏中试炼关卡,感受游戏的精美、震撼,最后引导用户下载腾讯游戏,形成拉新引流。
2.策划逻辑
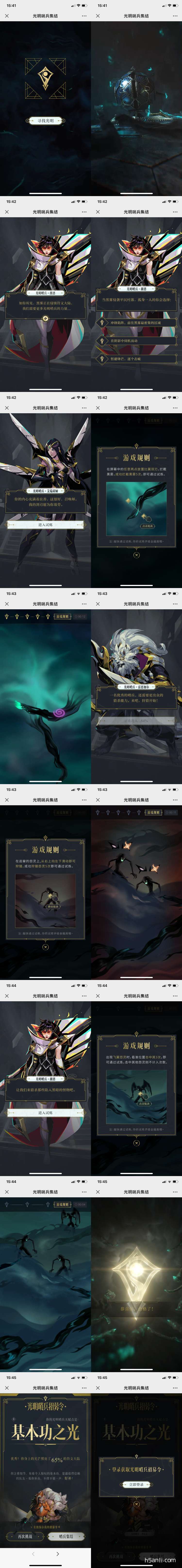
Loading → 过渡视频 → 剧情文案 → 选择路径 → 试炼1-3关 → 过渡视频 → 落地海报。
Loading :加载素材进度,完成后点击“寻找光明”按钮,进入过渡视频;
过渡视频:游戏场景带入视频;
剧情文案:光明哨兵薇恩告诉你,黑雾正在侵蚀符文大陆,我们需要更多光明哨兵的力量,邀请你进行试炼。
选择路径:当黑雾侵袭平民村落,孤身一人的你会选择,三个选项:冲锋陷阵、伺机而动、暂避锋芒逐个击破。点选后,进入试炼环节。
试炼1-3关:每一关都有不同游戏提示,闯关成功后,进入下一关,每次点击“试炼”按钮,进入游戏体验环节,两点连接、三点击败等交互方式,操作简洁过瘾。
过渡视频:三关试炼场景成功闯过后,有炫酷视频过渡到落地海报。
落地海报:光明哨兵招募令海报,包含天赋点(荣誉称号)、战胜率、人物IP等,底部有“再次挑战”和“哨兵集结”,弹出海报后,自动弹出“登录获取光明哨兵招募令”,点击“立即登录”跳转至腾讯游戏登录页。
3.设计交互
游戏界面和人物IP超精美,交互效果也超赞。每局都有清晰的交互引导弹层,让你能清晰的体验和沉浸。
4.用户体验
真正的手游界面,H5的轻互动,小五也赶快下载一个腾讯游戏,去体验一下。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


