San Diego:Secret Rad Website

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分30秒
案例:Secret Rad Website
品牌:San Diego
技术实现: VueJS
亮点:
1、创意定位
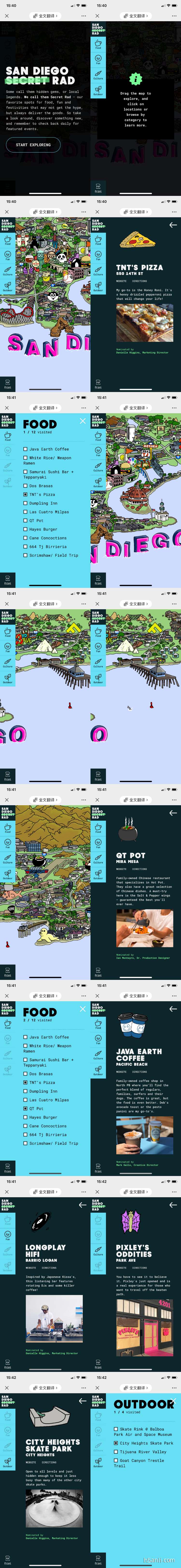
2021圣地亚哥设计周,创建了一张互动地图,里面包含一些鲜为人知的“必试”景点在线自助游,突出食物、乐趣、文化和冒险的选择。
2、策划上
① 进入案例后,是一段案例的功能描述,讲述为大家发现特色食物、乐趣、文化和冒险,点击“开始发现”按钮,进入主屏,主屏开始是操作说明;操作说明中是2种方式使用,拖拽浏览地图,点击查看信息,或在目录中查看;
② 进入案例后,是一幅地图,有局部动画,动画的位置几乎都可以点击,点击后弹出关于食物、乐趣、文化和冒险的说明;
③ 点击后的详情页,头部是卡通种类绘制,一些文字描述和一张真实物品或景物的照片。
3、设计上
卡通绘制,绘制了一幅海边城市,画面很可爱;可点击的内容都绘制了细节动画;配色使用艳丽的颜色,景物勾画了黑色的线条。
4、交互上
① 2种方式查看具体的特色信息,拖拽点击,或者左侧菜单进入;菜单快速进入更加清晰,可以快速从喜欢的分类中找到信息;
② 响应式页面,PC和手机都可以观看;
③ 点击观看后的信息,都会在菜单中的清单中,有浏览过的标注。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


