Aro:Aro - A little less phone. Way more life.

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Aro - A little less phone. Way more life.
品牌:Aro
技术实现: HTML5
亮点:
1.创意定位
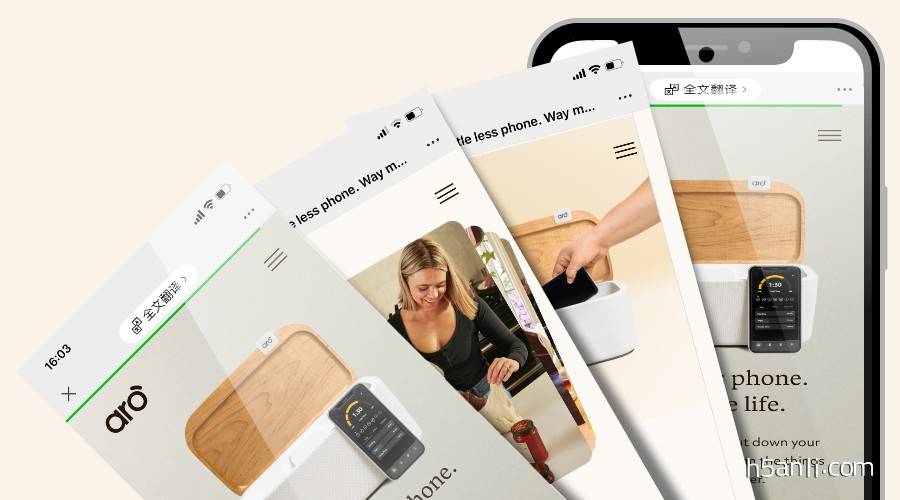
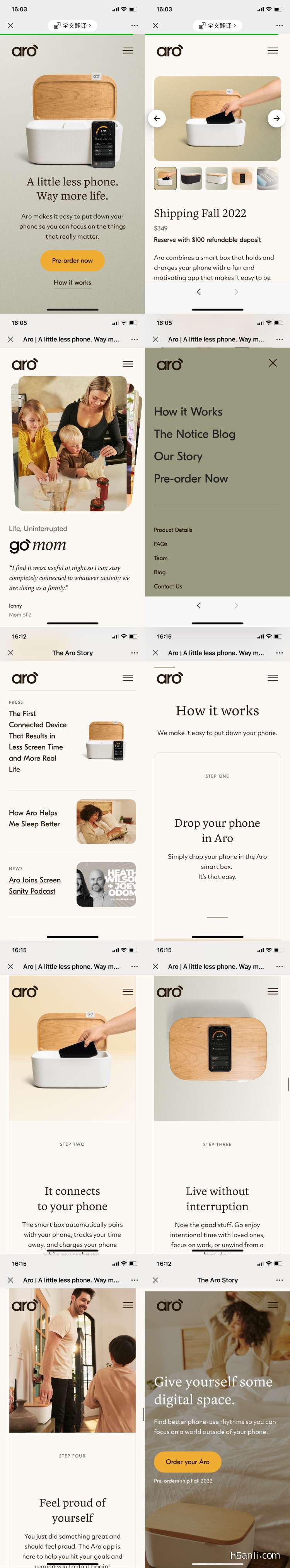
这是一个叫做Aro的软硬件产品的预售宣传网站,通过简洁、舒服和美观的H5页面,让用户快速了解Aro产品的工作原理、预售通告、品牌故事以及预售下单等几个模块,直观触达用户,并形成有效转化。
2.亮点分析
亮点一:简洁直接。该H5站点核心功能就是预售Aro产品,所以,就把预售按钮放在了首屏的最容易触达、最显眼的位置,简洁,直接,重点突出。不似国内很多营销类的H5,玩法太过酷炫,用户最后只觉得挺有意思,但没弄明白品牌要表达什么。
亮点二:配色。米黄背景,舒适柔和,配置Aro的木质盖子和象牙白的箱子,以及手机APP的黑底橙条,整体看着舒服,有质感。
亮点三:布局效果。整体排版布局合理,最重要的信息错落有致地放在了首屏。展开也清晰有条理。尤其是产品展示和场景展示部分,用了轮播图和抽扑克轮播的效果,静中有动,细节处很考究。
3.用户体验
看完Aro的介绍,小五都想买一款Aro了,虽然有点类似“分歧终端机”的轻微搞笑,但想想现在手机确实会把自己每天的时间划分得零零碎碎,没有大块的时间集中精力做最重要的事情。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


