浪琴:浪琴时光博物馆

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:浪琴时光博物馆
品牌:浪琴
技术实现: HTML5
亮点:
1.创意定位
浪琴表在190年周年之际,打造时光博物馆,倾听并收集浪琴与用户的优雅时光,通过上传浪琴手表照片,展现珍藏腕表背后的人生故事,以时光见证爱与陪伴。
2.策划逻辑
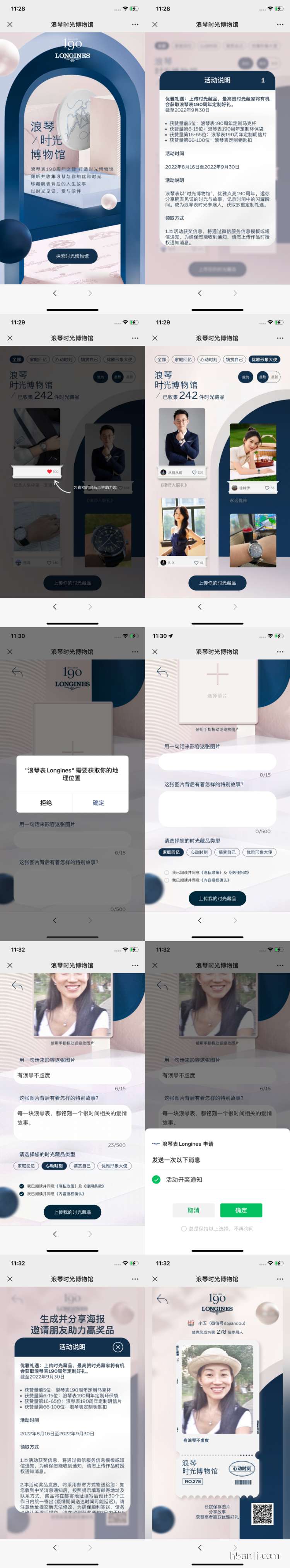
大致流程:主题页 → 活动说明 → 博物馆列表页 → 上传藏品 → 生成海报。
主题页:露出主题——浪琴时光博物馆,190周年纪念Logo以及引导文案。点击“探索时光博物馆”,弹出活动说明页。
活动说明:倒计时展示,可以上下滑动,清晰的介绍了:活动时间、获奖方式、活动奖品、领取方式、解释权等信息。点击关闭按钮,进入“时光博物馆”。
博物馆列表页:以双列图片错落排布展现已上传的腕表纪念照片,第一次进入有蒙层引导点赞,顶部有五个标签导航和最新、最热两个分类,点击“我的”,可以查看自己上传的作品。点击“上传你的时光藏品”,进入上传藏品环节。
上传藏品:在上传藏品前,会征求用户是否同意调用地理位置,点击“确定”,即可上传藏品照片。之后填写“用一句话来形容这张照片”,“这张图背后有着怎样的特别故事?”,“请选择您的时光藏品类型”以及三个条款:《隐私政策》及《使用条款》,《内容授权确认》等。点击“上传我的时光藏品”,进入海报生成环节。
海报生成:在生成前,需要点击允许接受“活动开奖通知”,还有“生成海报并邀请朋友助力赢奖品”提示,关掉提示,可以看到带有上传照片的浪琴时光博物馆专题海报。长按可以保存海报到手机相册,也可以返回上一层页面,重新上传和填写。
3.设计上
深蓝和淡粉配色,整体视觉柔和舒服,让用户上传的照片以及文字内容更清楚易见。交互上,主要采用了点击、点选、上传照片、输入、长按等多种交互方式。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


