Coach × Wesselmann:The Pleasure Pursuit

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:The Pleasure Pursuit
品牌:Coach × Wesselmann
技术实现: HTML5
亮点:
1.创意定位
Coach联合设计师Tom Wesselmann推出的创意H5作品,让用户在热烈中感受Coach的活力,通过将Coach产品融入大师作品中,让用户轻松互动中,享受视觉盛宴,了解品牌产品,最后可以跳转官方商城购买。
2.策划逻辑
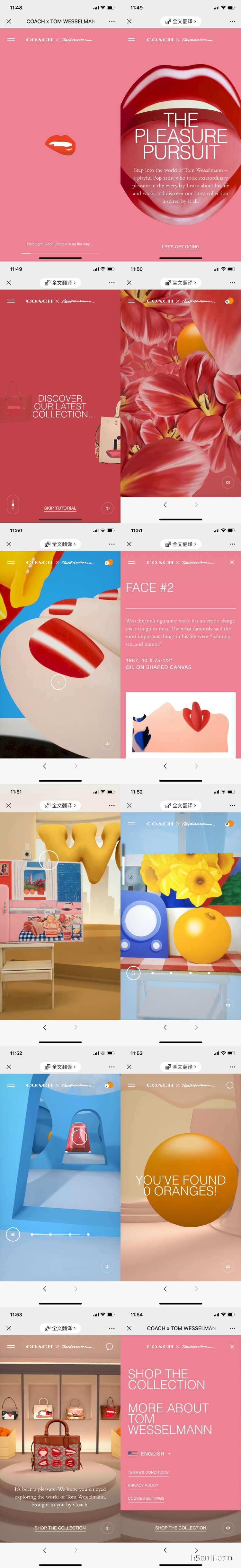
大致流程:Loading → 主题 → 产品快速迎面展示 → 画作穿梭收集橙子得分 → 成绩及跳转商城。
Loading:跳动变换的烈焰红唇,吸引用户轻点进入主题页。
主题页:红唇大口张开,视觉冲击力极强。配上主题文字:The Pleasure Persuit 快乐的追求,带你进入一次大师作品之旅。点击“LET'S GET GOING”,开始进入产品浏览部分。
产品快速迎面展示:随着用户滑动页面,产品图片迎面飞来,展示完后,进入画作场景。
画作穿梭收集橙子得分:点击场景中的画作,可以“进入”画作的内部世界,然后,点选里面的橙子元素,进行集橙得分。经过几个场景后,会来到最后落地页。
落地页:包含用户穿越作品的得分和大师设计的品牌包包作品。点击底部的商城跳转链接,可以直接跳转官方商城,进行下单购买。
3.设计交互
整个作品借用Tom Wesselmann作品元素,烈焰红唇,清晰艳丽色块对比,借助空间移动效果,强烈的视觉冲击和动感冲击。交互方式主要运用了:点击和滑动。
4.用户体验
大师作品可以不光是画作,艺术可以结合一切进行创作,美就是价值。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


