积目:快来寻找你的流浪伙伴,一起逃出困局!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分众
案例:快来寻找你的流浪伙伴,一起逃出困局!
品牌:积目
技术实现: HTML5
制作:亿众互动
亮点:
1.创作背景及创意简述
互联网时代,我们被网络困住;后疫情时代,我们被病毒困住;新消费时代,我们被欲望困住。在这样的时代里,亿众互动为积目打造了一支与合拍流浪伙伴一起出逃困局的H5,鼓励用户为自我解绑,逃离互联网困局,与灵魂契友肆意流浪。此时此刻,我们都是被困住的人,而我们又都是有勇气与愿望去打破束缚、冲出困局的人。
此支H5以动漫长图的创意形式,向用户介绍了出逃流浪的背景,通过形象鲜明色彩饱和的插画、简明真实的自白文案与生动有趣的动效,打造一种酷炫的赛博朋克风,带领用户迅速沉浸在漫画的故事场景中。
同时采用了测试问答的形式,用户通过作答6个与流浪相关的问题,得出自己的流浪人格及解析并生成走心海报,并通过系统分析的“最合拍流浪伙伴”进行分享与找寻,实现用户逃离陷阱,与灵魂契友肆意流浪。
2.策划逻辑:
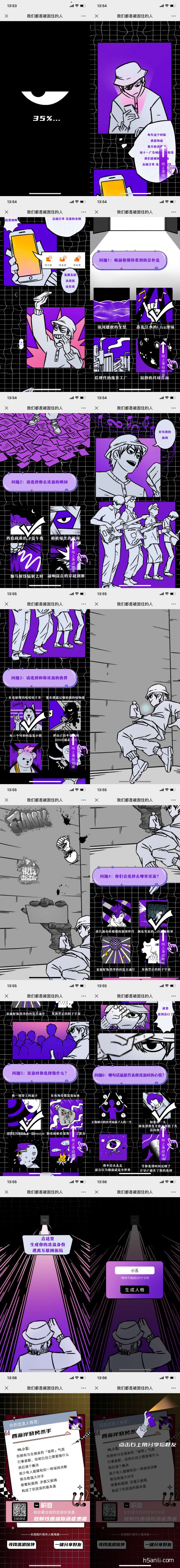
① Loading页:一只不断闪烁滚动着眼珠的眼睛藏在全黑的暗夜里,纯白的加载进度数字迅速增加,加载完毕后自动进入【长图漫画页】;
② 长图漫画页:黑色的格纹背景墙上出现了一幅幅人物宫格漫画图,男孩因在购物节疯狂“买买买”而懊悔不已,决心冲破消费陷阱与互联网困局,逃离去新的地方肆意流浪,鲜明色彩搭配着简要自白营造了一种亦幻亦真的飘渺感,漫画中动效的配合使氛围有缓有急,更加具有剧情感,使用户沉浸在故事情节中,最后打开的大门引导用户下滑进入【测试答题页】;
③ 测试答题页:用户下滑回答6个与流浪相关的问题,配合着赛博朋克风的插图及契合场景的动效使用户跟随着男孩的步伐最终到达困局的出口,点击交互提示进入【信息获取页】;
④ 信息获取页:在漫画长图上弹出一个昵称填写框的遮层弹窗,用户填写后点击“生成人格”跳转至【海报页】;
⑤ 海报页:以黑色+主题色的过渡色为背景色,由你的流浪人格+人格解析+最合拍的流浪伙伴组成海报主要内容,既新奇又温情,使用户有强烈的被理解感与分享欲,长按图片保存人格海报,点击“寻找流浪伙伴”将用户引流至积目APP;点击“一键分享好友”跳转至【分享页】;
⑥ 分享页:海报弹窗配合文案分享,引导用户分享至好友或朋友圈。
3.视觉设计:
① 整支H5以黑色为主题色,营造了一种逃离互联网困局的紧张感和急迫氛围,同时也配合主题与画面元素形成了一种荒诞不真实的感觉;
② 紫色的在插画中及人物动漫背景的运用,为整体风格糅合进重金属的赛博朋克风,也会使用户萌生一种出逃去流浪的浪漫的冲动;用白色勾勒填充人物形象,与画面及背景色形成鲜明对比,使用户的视觉体验更具有层次感;
③ 动效及转场的颜色设计主要采取黑、白和灰色三种主色调,与出逃的紧张氛围相契合,转场时的色彩连接也更顺畅。
4.转场及动效:
① 转场柔顺,随着用户向下滑动的交互操作使画面放大连接场景,如打开门后进入测试答题页面,推开门后进入海报页,整体设计具有视觉连贯性;
② 动效精巧契合主题,开头通过快节奏的动效与漫画的配合营造出一种紧张刺激的出逃氛围,答题过程中通过交互动效的设计增加用户的参与感,使整个答题过程更加具有透气感,缓和用户的紧张心理,更加具有游戏性。
5.交互体验:
① 交互简单,操作简洁,以“点击”和“向上滑动”为交互方式,降低用户的认知成本及操作成本;
② 提示清晰,通过文案、交互手势与交互按钮的搭配引导用户完成操作,在用户回答完单个题目后即出现交互提示。
快逃离互联网困局,选择你的流浪指南,寻找与你灵魂契合的流浪伙伴一起出发吧~

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


