天眼查×甄嬛传:终究是错付了

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:终究是错付了
品牌:天眼查×甄嬛传
技术实现: HTML5
亮点:
1.创意定位
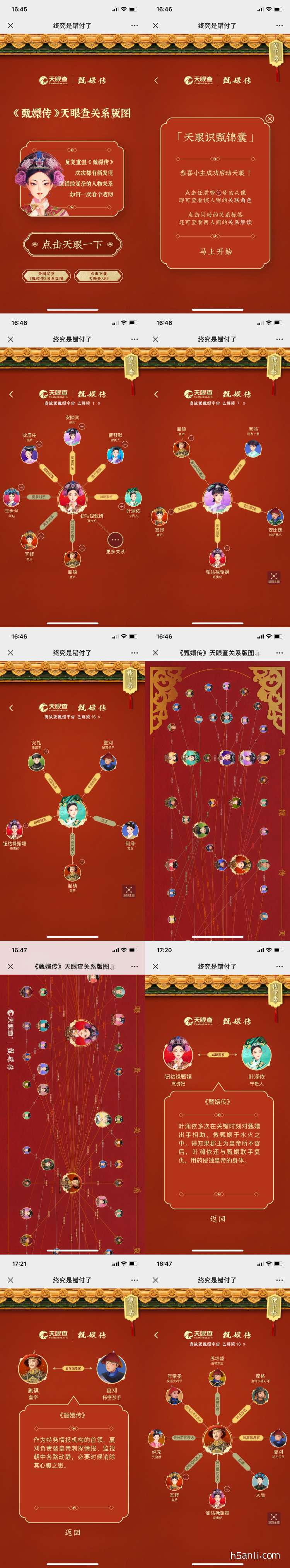
天眼查联合《甄嬛传》推出剧中人物关系图谱的H5,以“终究是错付了”为主题,把剧中的层层复杂的人物关系用清晰的星状图连接起来,瞬间清晰。以此让用户了解“天眼查”的强大产品能力,让品牌得到更好的推广和曝光。
2.策划逻辑
大致流程:主题页 → 说明页 → 关系图谱页。
主题页:露出品牌和主题。品牌:天眼查和《甄嬛传》联合出品。主题:《甄嬛传》天眼查关系版图。“点击天眼一下”按钮,即可进入说明页。点击“查阅完整《甄嬛传》关系版图”按钮,进入完整关系图页面。点击“点击下载天眼查APP”即进入下载环节。
说明页:天眼识甄锦囊。点击带+号的头像,即可查看该人无的关联角色。点击闪动的关系标签,还可查看两人间的关系解读。
3.设计交互
宫中红墙主色为背景,配合《甄嬛传》中人物卡通形象,用星状图连接起来,关系清晰明了。交互简洁,点击目标人物,即可观看以该人物为核心的所有相关人物关系。
4.用户体验
看完这个清晰的图谱,立即想到,如果有相同模式的《红楼梦》的人物关系图谱的话,估计看懂《红楼梦》会更容易一些。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


