PUMA:Deviate Nitro 2

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:Deviate Nitro 2
品牌:PUMA
技术实现: HTML5
亮点:
1.创意定位
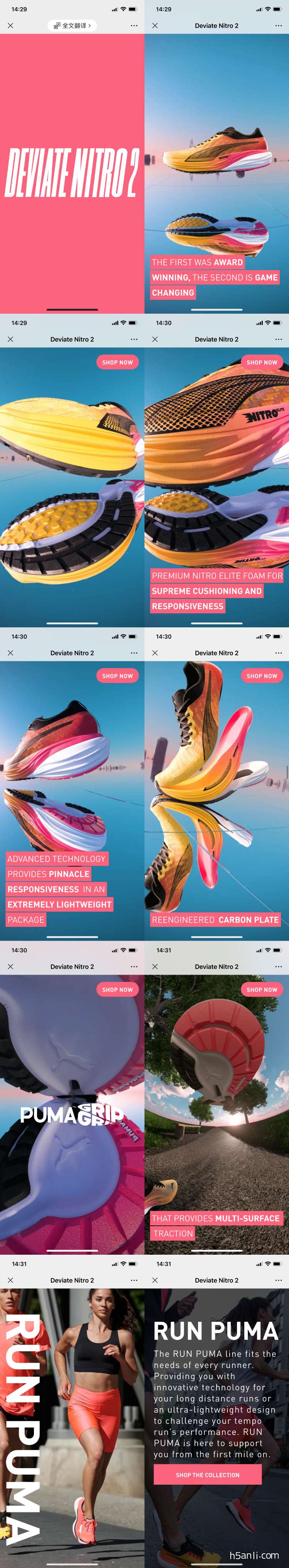
这是PUMA推出的Deviate Nitro 2系列跑鞋的官方宣传H5站点。用特别炫酷的3D仿真交互方式,呈现了Deviate Nitro 2的内部结构和真实应用场景效果,视角独特,带入感极强,让用户多方位了解并喜欢上这个系列的跑鞋,从而进行购买转化。
2.策划逻辑
因为是产品站点,所以,主要是展示Deviate Nitro 2系列跑鞋的特点。采用的方式,就是让用户在滑动屏幕的过程中,看到了这个跑鞋的组成材料,内部结构,以及用户可以穿着这个鞋可以实际跑的各种场景。
然后,就是PUMA产品和理念的图文介绍,引导用户购买。当然,如果用户在体验过程中,就感觉Deviate Nitro 2系列跑鞋超赞,就可以直接点击“SHOP NOW”按钮,进行购买。
3.视觉交互
交互方式主要采用向上/向下滑动,而整体画面如同一个摄像机镜头,一直随着用户的滑动从微观到宏观,从近距离到远距离,好像镜头就在鞋旁,一直随着这只鞋跑遍五湖四海。
4.用户体验
效果很酷,体验很棒,视角很独特,好的产品配上创意的宣传,更能引发用户的购买欲。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


