LOREAL:Water Saver: Using Water More Sustainably

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:Water Saver: Using Water More Sustainably
品牌:LOREAL
技术实现: HTML5+WebGL
亮点:
1.创意定位
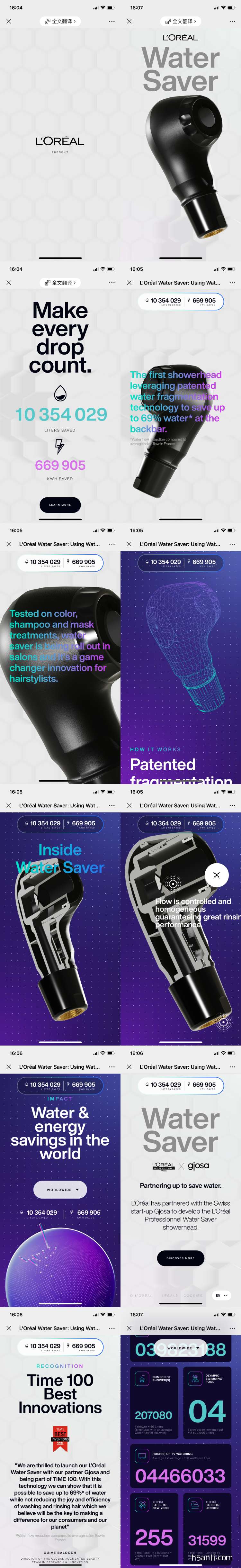
这是LOREAL推出的一款Water Saver产品的宣传官网H5作品。通过交互式网页展现立体动态的产品效果,让用户在轻松地视觉体验和交互体验中了解产品的特性,能给大家带来的好处。令人怦然心动,想购买。
2.亮点分析
亮点一:立体交互式展现产品。在网页滑动的过程中,产品由远及近,由小变大,各种角度展现产品,并配合动态文案。更生动,更形象,更多变,更能抓住用户的眼球。
亮点二:数据地球的立体展现。产品数据在地球上的分布情况,用地球的柱状结构展现,地球是立体的,柱子也是立体的,很直观。
亮点三:创新数据用不同颜色的字体、字号来呈现。错落有致,尤其是大数字全位展开,更能让人引发震撼效果。增加对产品的信任和好感。
4.用户体验
这款节水器看上去简约易用,仔细看介绍,又蕴藏着很多创新和高科技。这样的产品,会让用户怦然心动,价格上合适,一定入手的。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


