Dior:Dior Chinese Valentine’s Day

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:Dior Chinese Valentine’s Day
品牌:Dior
技术实现: 重力感应 + threeJS
亮点:
1、创意定位
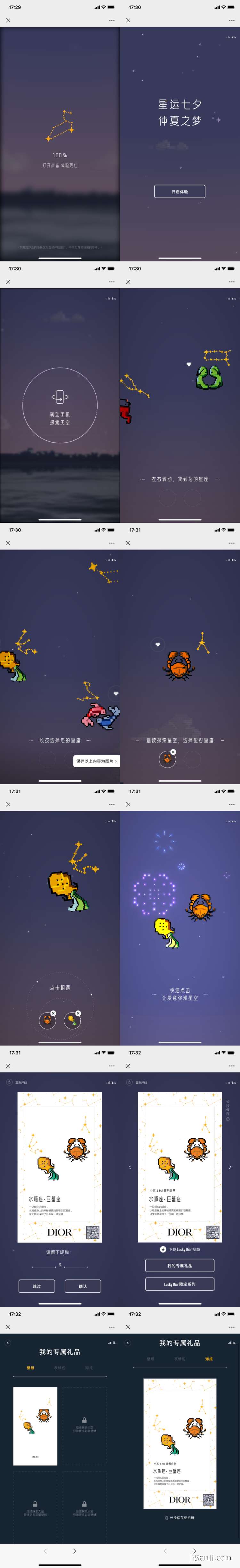
在中国传统情人节七夕期间推广 LuckyDior 系列。该系列以占星学为灵感的主题形成了一种互动体验,两个恋人的星座在天空相遇。用户探索 360 度天空视图并单击任何标志来发现爱的愿景。

2、策划上
① 进入案例后,授权重力感应权限,不授权手指滑动屏幕也可以,点击开启体验,进入“星运七夕 仲夏之夜”的体验;
② 进入主场后,上面是夜空,下方是海水,远方是星星点点的城市灯光,时不时飘动的云,滑动屏幕或者转动手机,可以看到天空中的星座,长按选择星座,长按的过程中,星座旁边的心形会有逐渐变成完整的圆环,需要选择两个星座;
③ 两个星座选择完毕后,点击相遇区域,两星座移动,在天空相遇,输入两个名字,生成七夕两人星座的卡片;
④ 点击我的专属礼物,可以看到刚刚生成的卡片,点击LuckyDior限定系列,进入商品列表页面。
3、设计上
像素画风格,星座配夜空,上方夜空,下方海水,静谧又美好。夜空会随着你的访问时间,颜色有深浅变化,可以试试不同时段访问。

4、交互上
① 重力感应感应或者滑动屏幕访问;
② 不同时段访问夜空颜色不同;
③ 长按选择星座,给用户足够选定该星座的时间。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


