Singularity:奇点—群星体验

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:奇点—群星体验
品牌:Singularity
技术实现: HTML5
亮点:
1.创意定位
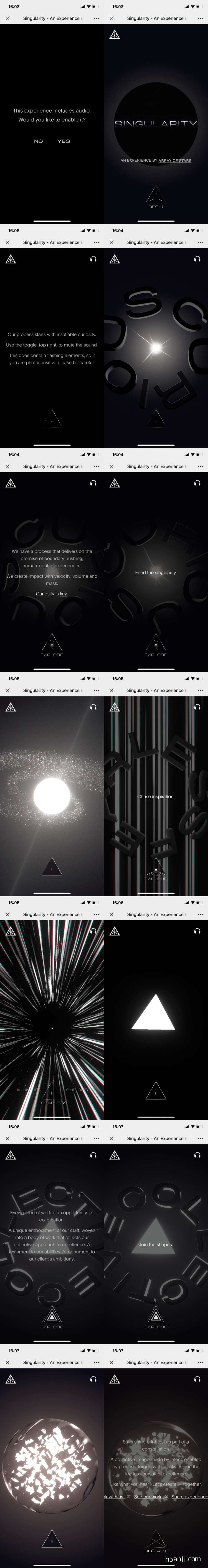
这是一个国外创意H5站点,以「奇点-群星体验」为主题,通过调起用户的无知、无畏、好奇心,一步一步了解整个作品,动效炫酷,交互简洁,体验后引发人们的思考:宇宙是不是真的源自奇点爆炸?那爆炸之前是什么?宇宙之外是什么?
2.策划逻辑
通过文案引导,说明接下来要探索的过程。通过光点闪烁和交互动效,成功引起用户的好奇心。「奇点」闪烁,以人为中心,通过体积、质量和速度来体现整个世界的变化,在人无知、无畏和好奇的驱使下,完成交互和体验。最后,留下团队联系方式,喜欢的用户可以联系创作团队,一起创作。
3.视觉交互
主要视觉以黑白为主色调,背景主黑,字体和图案用亮白,无论是文字还是动画,形成强烈反差。尤其是奇点放大的粒子扩散的动效,极其炫酷。交互方式主要采用了点击、滑动等交互方式。
4.用户体验
国外创意作品的基因一般源自一个很棒的创意点,然后,结合创意点,结合内容,再嫁接H5的交互形式,如何转场,增加什么特效,需要有什么交互等。而国内的很多作品的基因源自品牌方的一个需求,例如,拉新、促活,或者增加曝光,然后基于需求,再嫁接H5的形式。这两种实现思路,导致的后果就是,前者好玩,后者实用。如果预期错位,就会导致不伦不类,后果就是既不好玩,也不实用。

标签
相关推荐:

Synchrodogs:Synchrodogs - Fine artists and creative directors duo

Planet Schule:Die Klima Challenge von Planet Schule
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号




 京公网安备 11010802030403号
京公网安备 11010802030403号


