Novo Nordisk :Novo Nordisk 100 years

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:Novo Nordisk 100 years
品牌:Novo Nordisk
技术实现: HTML5
亮点:
1.创意定位
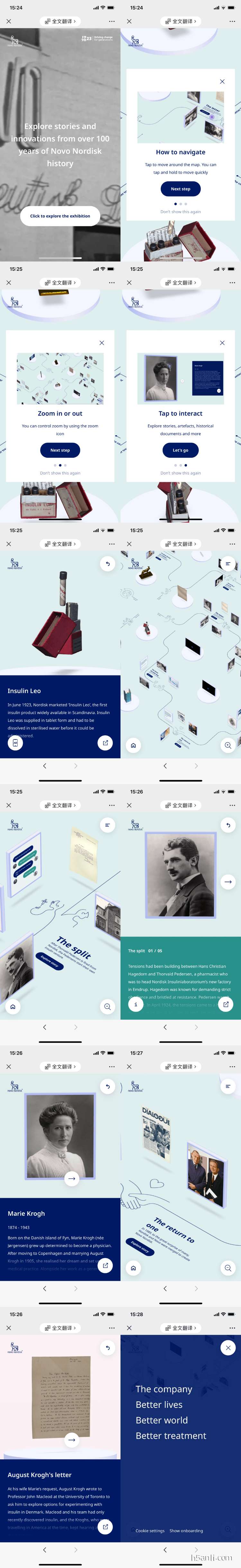
这是一个国外讲述企业100年历史的创意H5作品。通过全景化的方式,把100年企业发展过程中重要的人物、事件进行立体展现,用户在体验的过程中,即可以按时间轴顺序浏览,也可以通过拉远视角进行全局观看,拉近视角切入时间和事件流中,了解详情。
2.策划逻辑
首屏,用动态视频作为背景,作主题描述,然后进入引导说明页。引导说明分三个动图,告诉用户可以拉近、拉远镜头,可以点击某一个图标或事件,进行不同方式的浏览和观看。进而进入全景事件索引页,滑动屏幕,可以浏览企业100年经历过的重要时刻、事件和关键人数,点击某一个节点,可以进入对应的二级内容详情页。
3.视觉交互
用淡绿代表医药健康,用黑灰代表过去,整体让人感叹岁月的流逝和企业一代代人的继往开来。交互方式,主要采用点击和滑动屏幕的方式。
4.用户体验
国外介绍企业史的H5已经看过几个,这一个还是很特别。介绍企业历史,一般需要做到几点:① 内容要丰富;② 形式要新颖,并同时能容纳众多内容;③ 结构和交互要简洁,让用户不用想就明白怎么操作。这个作品把以上几项都做到了,值得借鉴。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


