Vogue:Life in Vogue

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:Life in Vogue
品牌:Vogue
技术实现: HTML5
亮点:
1.创意定位
这是Vogue推出的Life in Vogue交互式网络站点。通过对不同的场所的诠释,用可交互的数字展现、3D空间和活动空间,让人领略不同的Vogue风格的生活空间——美,时尚,让人想往。
2.策划逻辑
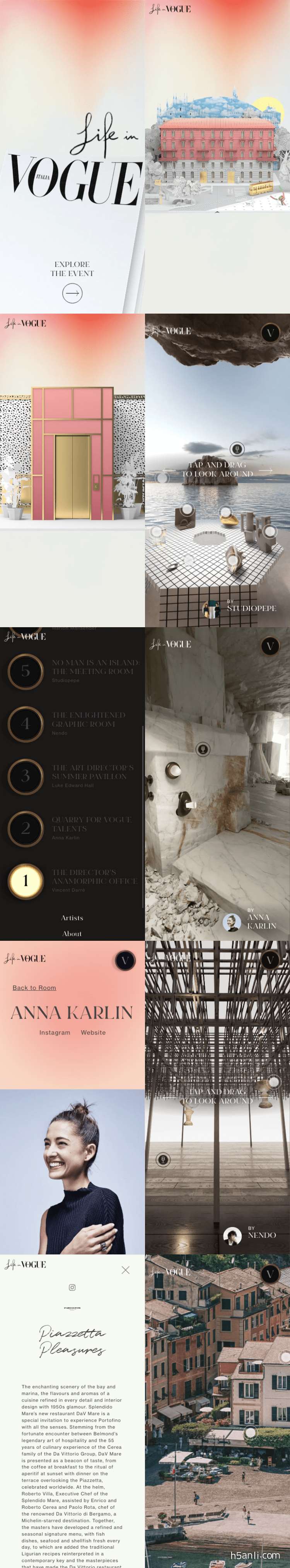
开头动画部分:采用翻开立体书的特效,让用户通过点击按钮,像打开一个魔法城堡书,然后进入场景切换的「电梯页」。
场景切换部分:「电梯页」中,每一层的按钮代表一个不同的场景,点击后,电梯按钮会逐个亮起,然后进入对应层的场景3D展现页面。
3D空间展示:每个空间都是360度可旋转3D空间,每个场景都有若干交互热点,点击后,可以弹出相应的视频或图片的介绍。每个空间的右下方,还保留该控件设计师的头像,点击后,可以进入设计师介绍的页面。
导航部分:各个场景通过右上角的Logo按钮,返回场景切换「楼层选择」页面。
3.视觉交互
二维平面+三维动画相嵌套,配合3D空间展现和交互,让人如身临其境,很炫,很美,很时尚。每个空间风格迥异,但都很有特色。交互方式主要采用了点击和滑动。
4.用户体验
美就是第一生产力。不论是公司的官网,还是创意营销类的H5作品,还是公司的产品,核心是要传递信息和价值给受众。而受众第一需求是好看,对于网页制作粗糙、内容凌乱、毫无美感的作品,用户第一印象一般就是:不靠谱。不论是H5,网站,还是公司产品,如果不美,给品牌绝对是扣分项。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


