百度 — 百度手机卫士

案例:百度手机卫士
出品:百度
亮点:
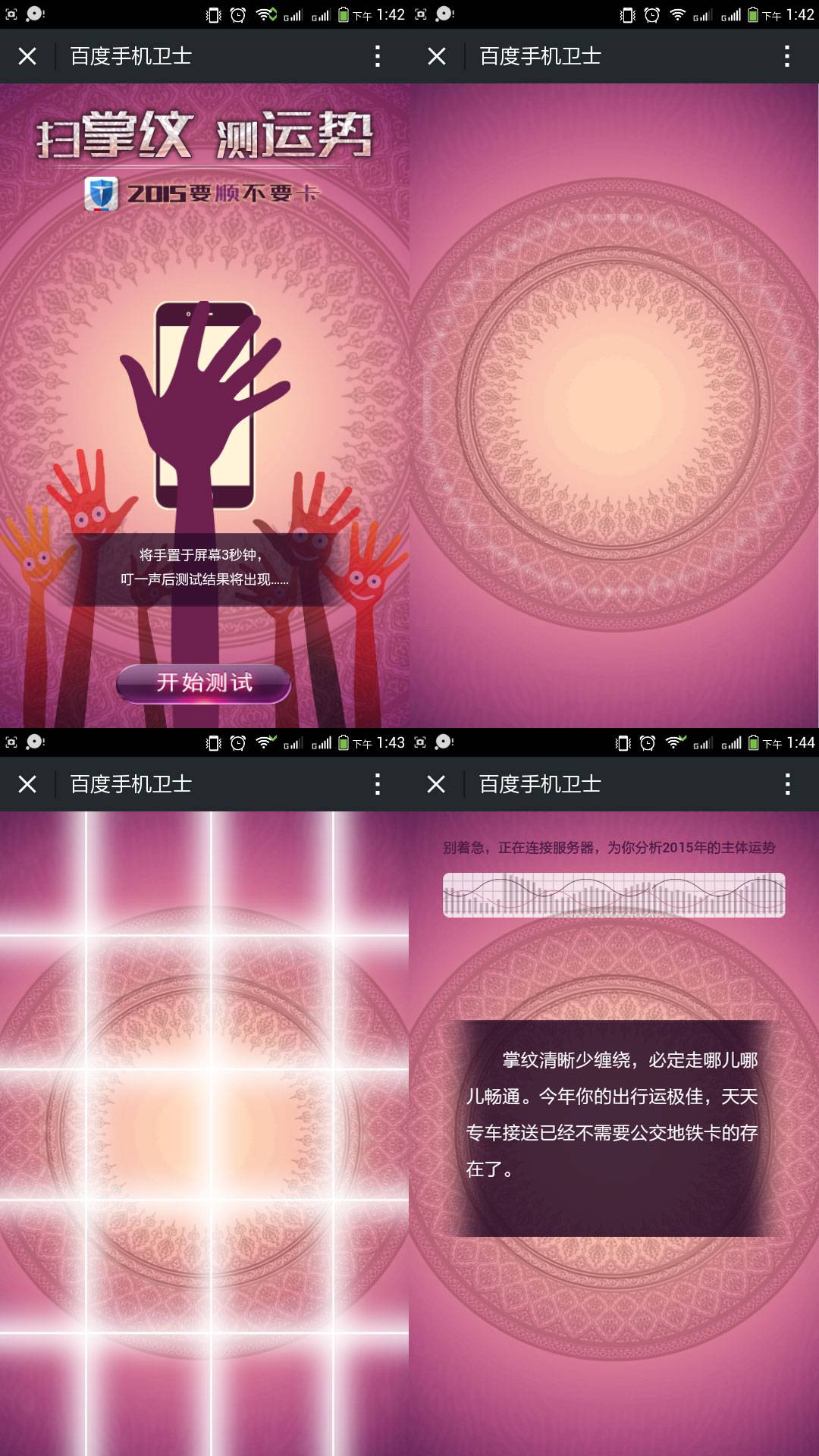
策划上,小游戏类,把手置于屏幕3秒钟,叮一声后测试结果将出现,然后1月10日前,分享至朋友圈并将截图发送给百度手机卫士官方微信就有机会获得不卡大奖iPhone6!
设计上,采用玫红色作为主色调
技术上,同心圆的动画,是用CSS3的animation做的
小编偷偷告诉你哦,点击“开始测试”按钮后,不用将手置于屏幕3秒钟,只需在屏幕上随意点一下,就可以了哦
技术实现: Zepto
案例演示,请长按/扫描以下二维码 ->
识别图中二维码



微信扫一扫
关注该公众号
收藏




 京公网安备 11010802030403号
京公网安备 11010802030403号


