Michael Kors:以光影为名 以城市为影

案例:以光影为名 以城市为影
出品:Michael Kors
亮点:
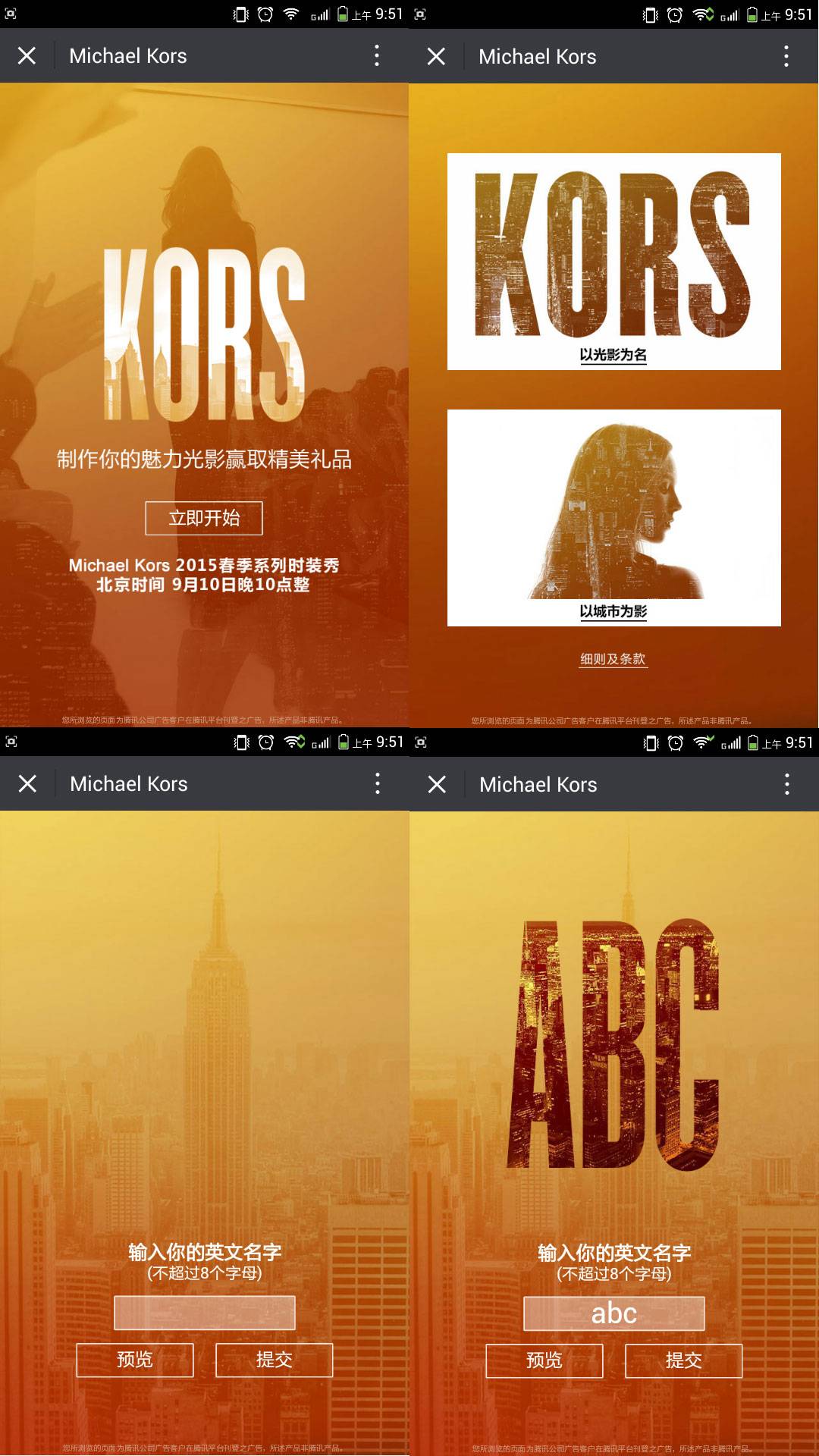
策划上,游戏类,分为两个维度,一:用户进入应用,选择“以光影为名”,按照提示输入英文名,系统将通过CANVAS生成镂空文字,,用户确定背景后,即可生成专属相片;二:选择“以城市为影”,按照提示上传照片,根据喜好调整图片位置及大小后,系统通过技术将照片处理为剪影模式,同时用户可以通过调节笔触大小在照片上进行编辑,立即生成光影相片或擦出个性化剪影,确定背景后,生成专属相片
设计上,采用棕红色作为主色调
交互上,通过摇一摇探索魅力光影,切换城市背景
技术上,摇动手机用的是HTML5的重力感应
技术实现: jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号
收藏



 京公网安备 11010802030403号
京公网安备 11010802030403号


