腾讯H5宣传案例 — 腾讯财经

案例:腾讯财经
出品:腾讯
亮点:
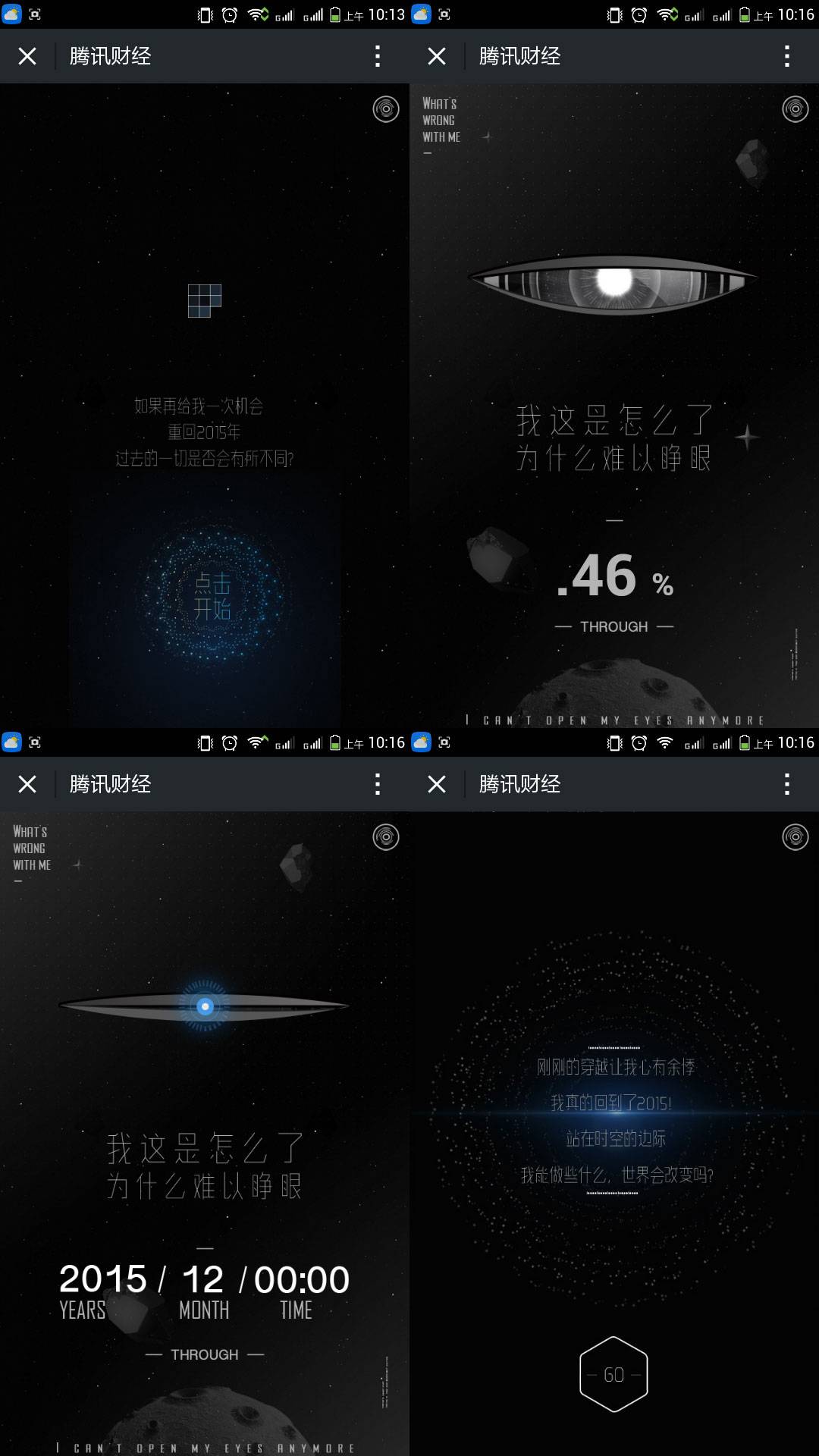
策划上,穿越+视频+3D+游戏,主要分为五部分,一:先以一个反复睁眼的一个动画开启整支H5,暗含历史令人痛心,不忍直视;二:再以视频形式,展现穿越过程,极具动感;三:穿越后,出现的是一个以3D星空为背景,将2015年的大事采用点线形式,连接起来的画面,可360旋转手机,查看2015年发生的大事件;四:点击事件,去改变历史,每一个改变历史事件的过程,都是一个相对应的小游戏;五:尾屏点出此支H5要宣传的主人翁——腾讯财经+财智
设计上,以神秘黑作为主色调
交互上,穿越回到过去的画面采用视频形式,查看2015年发生的大事件采用360旋转手机的形式
技术上,整体动画主要采用CSS3的animation+video视频+canvas+JavaScript,360旋转手机查看2015年发生的大事件用的是HTML5的重力感应
这支H5做的确实非常好啊,但是小编全部玩下来用了不少时间啊,只能说,能全部玩下来的都是真爱啊
技术实现: jQuery + Canvas + TweenMax(动画框架)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号
收藏



 京公网安备 11010802030403号
京公网安备 11010802030403号


