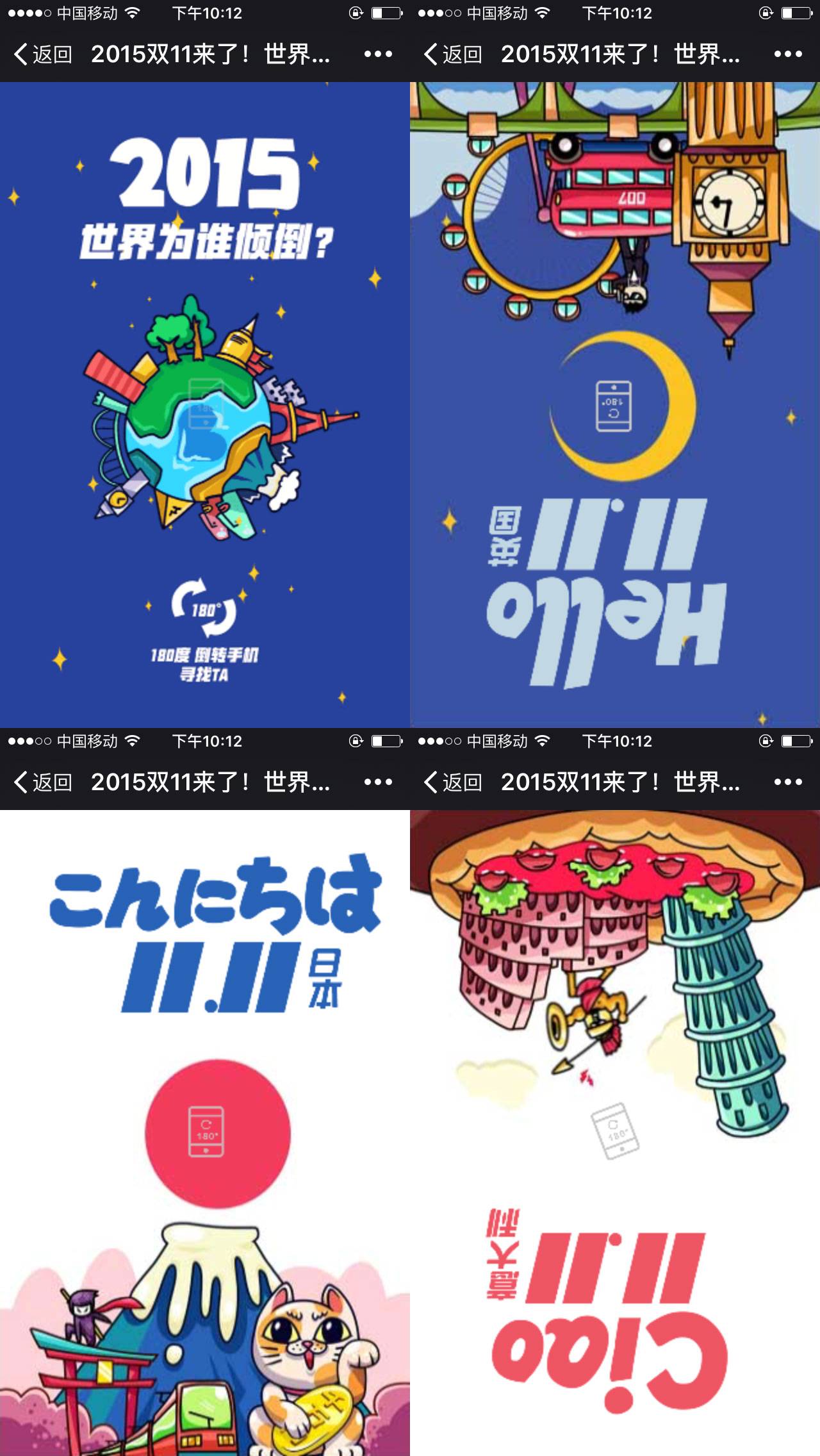
天猫双十一的H5宣传案例——2015世界为谁倾倒

案例:2015世界为谁倾倒
出品:天猫
亮点:
策划上,突出世界各地,每切换一次屏幕,变换一个国家
视觉上,卡通风格,颜色很朴实
交互上,旋转手机180度,切换一次屏幕
技术上,运用了HTML5的重力感应
技术实现: JavaScript
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


关注微信号:h5-share,获取更多牛逼H5案例分享!


微信扫一扫
关注该公众号
收藏



 京公网安备 11010802030403号
京公网安备 11010802030403号


