关于图片合成你需要知道的事儿

最近比较忙,一下子做了两个图片合成的h5,切图重构编代码,测试优化加修改,所以也一直没有维护投稿邮箱,好多邮件没回复,好多答应收录的h5也一直躺在计划列表中....实在是很抱歉啊。
好了题归正转,今天呢就为大家讲一讲有关图片合成的小事儿,相信无论你是策划还是设计,亦或是技术都可以从中获益的,因为这都是我所经历的血淋淋的教训...呃..当然也没有那么严重啦。
首先呢,你要知道图片合成是怎么实现的?
一、有关图片合成的技术实现
此处你可以略过,仅看图
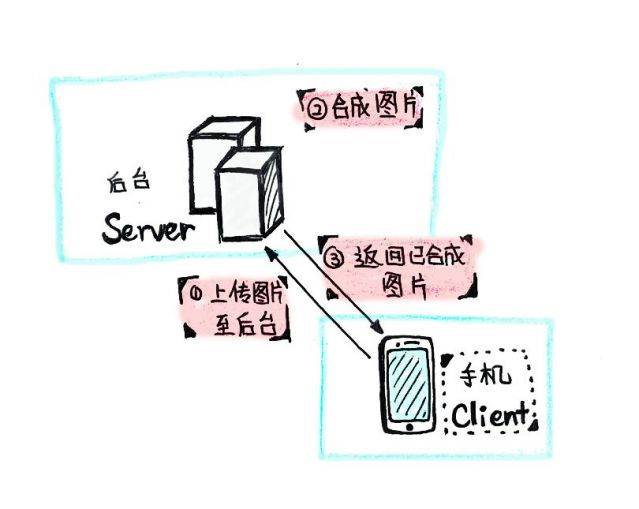
方式一后台合成:
顾名思义,这个方法就是在后台合成图片,也就说用户会在前端页面中上传图片(或是通过微信授权得取),再把数据传输给后台,后台对该图片进行处理合成,在把合成过的图片传给前端页面。也就说,所有用户合成图片的操作都是由后台处理的(后台我不懂,具体怎么操作的我也就不清楚啦),想象一下吧,有多少人玩儿这个页面,你的“后台同学”就要合成多少次,一旦玩儿的人多,他可能就会吃不消,撂挑子不干哦...

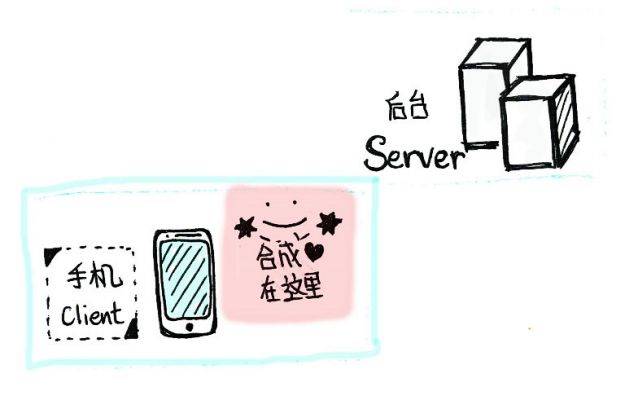
方式二前端合成:
HTML5中有一个非常好用的新标签canvas!相信大家也并不陌生,很多拥有炫酷画面的h5都应用了这个canvas标签。当然,我们华丽丽的小canvas也可将画布中的内容导出为图片,所以呢我们只需要将用户上传的图片与背景图片同时放到画布中,再导出base64格式的图片,直接写入img标签的src中即可显示,在ios版微信中,长按该img标签便可下载!
此刻注意,必须是ios微信壳下才能实现长按保存的功能。安卓微信中这样操作会报出保存失败的错误(目前为止是这样子滴),必须得有个接口将base64格式的图片上传至后台,将返回的链接写入img标签的src中,才可以在安卓下长按图片保存。所以啦,这个方法虽说是前端合成,但是为了适配安卓机型也是要后台配合的。
前端合成图片的好处呢,是合成图片的操作分化在每一个手机里,这样就不会给“后台同学”造成很大压力,但是保不准在哪个低端机型中会出现合成失败的情况出现,这个嘛,就很难解决了。并且前端合成图片只能是做比较简单的合成,至于人脸识别啊什么的,是需要后台对上传照片进行图形图像处理分析的,这个需要更强大的技术支撑,不是那么容易的哟~所以如果你想要这种,一定要提前说明!(嘛,其实通过canvas是可以获取像素数据的,有了像素数据就可以对图片进行分析,不过我是没有试过啦,自己感觉是超费性能的)

二、在策划时需要注意的几点
首先你要明确,你的图片合成想要什么样的效果。如果你想在合成的图片里让用户添加文字,那么你需要考虑一下几点:
1、文字从哪里来?是用户填写表单还是授权。
2、用户输入的文字过长怎么办?
如果你想在合成的图片里添加图片,那么你同样需要考虑一下几点:
1、图片从哪里来?是授权还是用户上传
2、图片到哪里去?
3、效果好不好?
我这里见过两种策划方式,一种就类似案例“美人鱼”的那种,直接将合成图片的背景暴露在用户眼前,用户上传照片后,用户通过双指操作对上传图片进行位置大小和旋转角度的修改,在生成图片前就能知道Ta生成照片的样子。
还有一种,就是先给用户一个圈,而不给出背景图片,用户即使对上传图片进行调整,Ta也并不能知道最终的生成效果。
文字不明白的请看图,图还不明白的..
恩..那就多看几个案例吧

如果你需要上传的文字,类似“假结婚证”的案例,那么你可以让用户输入完文字后,直接给出生成图片。但是,如果你要做的是“美人鱼”这种填脸的案例,我推荐你用上文提到的第一种方式,让用户在没有得到生成图片结果前,就能对生成图片的效果有个预知,这样用户就能够对上传的图片进行调整。也就是说,像“美人鱼”这种,填脸的案例!!!最好不要让用户上传完头像后,就直接生成照片!!!!若用户上传的正脸头像,而合成图片的背景是侧脸,效果肯定不好啊...
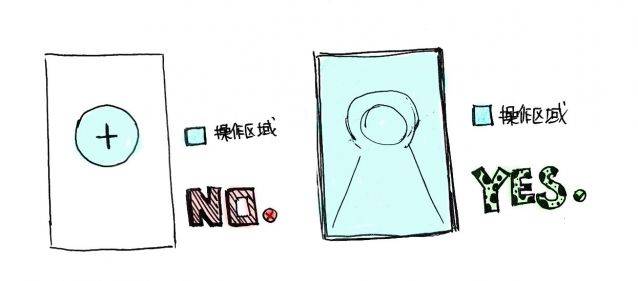
当然还有一点需要注意,那就是关于用户调整上传照片时的操作区域(大部分上传图片都需要给一个用户调整图片的区域,一般来讲授权就不必了哈)。请务必将操作区域弄成满屏!!!!!!!不然效果会非常不好!

在生成图片时,会耗费一定时间(比如上文提到的安卓适配问题是需要花时间提交数据的),请给一个“图片合成中”的提示,优化用户体验~
三、在设计时需要注意的几大坑
制作“美人鱼”这种填脸的案例时,请一定要找正脸的背景图片!!!不然侧脸根本就效果不好!!!
如果你接到的策划流程是“给圈但不给背景图,最后再出结果”的这种,请尽量将用户上传图片时的圈圈和用户生成图片抠图的那个圈圈保持一致!不然技术这边会很难操作,嘤嘤嘤..
还有就是在上文提到的,操作区域问题,请务必将操作区域占满全屏。当然喽,如果给出一个贴心的提示,告诉用户可以满屏操作拖拽图片就更好啦~~~
还有几句唠叨:
1、一切提前做好准备,不要临上线的再测试再修改。技术的调整和测试都是需要时间的,有时候很小的一点,也许要花费大量时间。我知道大家都是聪明人,摆脱不要做傻逼事。
2、还有不要轻易的说,你们这个东西很容易,很简单。一个技术实现容易不容易,只有技术知道,你说这样的话,只会惹毛他们。 说白了,自己可以说自己做的东西很easy,别人可不行!
3、要修改的话,在不能当面说出的时候,请明确说明。不要说类似“改大一点二”的话,一点儿是多大啊。无论如何,请明确说出你的预期,讲清一件事儿的能力,相信大家都有。再不行,就像我这种不太会说的,画张图也可以吧...
4、长按识别二维码和长按保存图片是微信的功能啊,也许其他浏览器也有这个功能,但真心不是每个浏览器就有的呃...
5、我知道大家有时候有时也是身不由己,做什么东西可能也都是客户领导说了算,在如此环境下,希望大家的小火苗还没有被熄灭,共勉。
此篇文章中的配图仅仅是示意图,
那个啥,美感什么的咱就别多要求了哈~
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


