【公开课-第4期】炫酷3D在H5中的应用-完整文字版讲稿

请假没来的同学
莫慌
老师为你准备了文字版
...
开场
1.大家好,非常感谢H5案例分享能给我这个机会跟大家一起交流,同时也非常感谢大家能准时参加我们的分享,那么在开始之前我先自我介绍一下。
2.我叫Owen,也可以叫我小航子,从事前端领域已经有7年的时间了,其实算下来我接触前端也有将近10年的时间了,之间有做过一段时间的手游,后面又回到了前端领域。
3.本次分享是我第一次以微信公开课的形式给大家分享,也算是我的处女作,虽然是处女作但我不是处女座,所以中间如果有什么问题,希望大家能理解。
4.我听说咱们群里有前端程序员,还有设计师,还有部分打酱油的,那么今天我们讲的东西呢,如果你能听懂的话,也希望大家能给我们的课程内容提出一些宝贵建议,如果听起来有困难的话,希望能给我们的课程形式也提出一些宝贵建议,当然,我们后期也会给大家提供其他方向的分享,希望大家多多关注。
5.俗话说得好,授之以鱼不如授之以渔。但是我分享的核心思路可能有所不同,我是先授之以鱼,再授之以渔,也就是说先教大家如何使用框架快速做出我们想要的效果,然后再教大家框架的原理是怎样的,这样一方面大家可以在前期的课程里面快速的上手制作,然后大家熟悉使用之后带着问题,我们再来讲框架的原理。
6.我们这次分享主要讲解的内容是如何使用3D框架快速搭建一个3D的HTML5应用,这次分享主要参考了星巴克之前出来的一款樱花主题的3D HTML5作品,之所以选择这个作品一方面是因为他的实现相对来说比较简单,大家比较容易理解,另一方面是因为这个作品不管是创意还是音乐我都非常喜欢,大家再开始之前不放先来体验一下。
7.接下来我会给大家分享这个案例的二维码,大家有2分钟的时间来体验。

8.大家也可以通过下面的这个二维码扫描关注H5案例分享的公众号,来订阅查看最新最酷的H5作品,上面的案例也可以在H5案例分享的官网(h5anli.com)下搜索 樱花 来找到。

9.好,刚才大家都看了那个案例了吧,那么我们本次分享的内容就是教大家这样的HTML5应用如何制作出来的,考虑到课程的时间,我们摘取案例中的第一个场景来给大家讲解,也就是这个场景

10.那么在开始之前我们先来看下我们今天分享的大纲:
1. 小白讲解3D基础概念
1. 现实中的3D坐标系
2. 现实中的3D空间运动
2. HTML基础框架介绍
3. 快速初始化3D空间
4. 使用threejs加载外部资源
5. 将外部资源转换成3D物体
6. 3D物体在空间中的位置变换
7. 摄像机的简单用法介绍
8. 移动摄像机
9. 加入触摸交互事件
11.接下来我们先来开始我们的第一个小节 "3D基础概念"(1/9)
12.大家看到3D千万不要望而却步,觉得很难,但其实3D并不难,我今天会结合我们现实中的场景来给大家讲解3D的坐标系以及物体在3D坐标系中的运动。
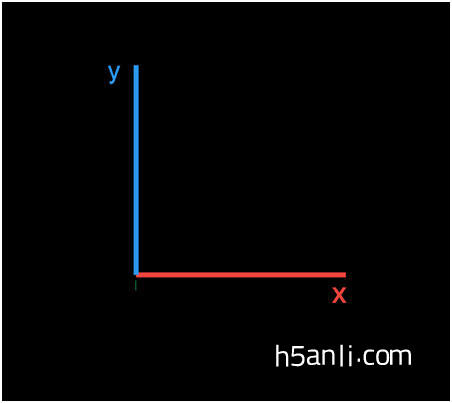
13.说到坐标系,那大家应该很容易理解2D坐标系,就如下图所示

14.那么3D坐标系,其实就是在2D坐标系基础上添加了一个垂直于x轴和y轴所组成的平面的一个坐标系,举个例子,如果我们面对着我们的屏幕站立,我们的右手边就是我们的x轴,我们的头顶就是我们的y轴,那么z轴其实就是我们的正前方,但是需要特别注意的是我们的正前方是z轴的负方向。
15.本节要点: 如果我们面对着我们的屏幕站立,我们的右手边就是我们的x轴,我们的头顶就是我们的y轴,那么z轴其实就是我们的正前方,但是需要特别注意的是我们的正前方是z轴的负方向,我们的正前方是z轴的负方向,我们的正前方是z轴的负方向!!!!!!
16.为了方便大家更好的理解,我给大家写了一个实例,可以扫描下面的二维码进行查看,大家可以通过用手指滑动屏幕移动坐标系来更好的理解坐标系,大家一起来体验下。

17.通过上面的实例,相信大家都能理解3D坐标系的概念了,那么接下来我们来聊聊物体在3D坐标系中的运动。
18.物体在3D坐标系中的运动
19.话不多说,我们依然使用实例来给大家讲解,在下面这个实例中,我会在3D坐标系里面直接初始化一个小球,界面下方会有四个控制按钮来控制小球在3D坐标系里面的运行,大家可以通过点击控制按钮来体验小球在3D坐标系中的运动,同时大家也可以通过手指滑动屏幕来移动视角查看小球的位置,下面大家来扫描这个二维码来体验下。

20.大家通过上面的实例应该已经了解了物体在3D空间中的位置以及运动,那么接下来我们正式开始制作我们的HTML5应用吧。
21.HTML基础框架介绍(2/9)
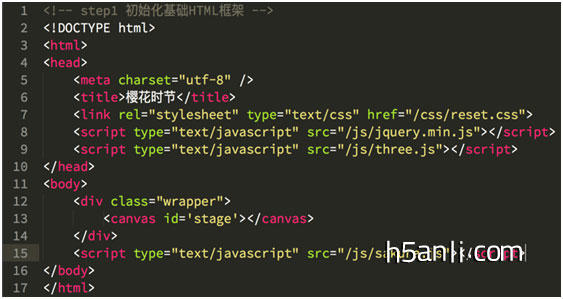
22.初始化一个HTML页面需要的四个最基础的标签分别是doctype定义,html标签,head标签,以及body标签,下面是我们的实例代码。

23.上面代码中head标签中的内容,meta标签是声明html的编码格式,title标签是声明页面的标题名称,link标签是引入页面需要的css文件,两个script分别引入了我们熟悉的jQuery和本次分享需要依赖的3D库threejs。
24.body标签中的内容,canvas是后面讲到创建3D场景是需要依赖的DOM元素,后面那个script标签就是引入我们本次分享所需要的脚本。
25.那么接下来我们开始下一个小节 “快速初始化3D空间”
26.快速初始化3D空间(3/9)
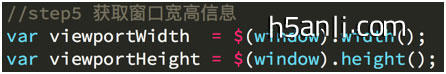
27.初始化3D空间之前我们先做一些准备工作,首先我们先来获取屏幕的宽度和高度信息。

28.接下来我们来定义一下我们本次分享的最重要的三个角色,那就是camera摄像机对象,scene场景对象,renderer渲染器对象。

29.三个重要角色camera摄像机对象,scene场景对象,renderer渲染器对象。
30.下面我们来分别讲讲这三个对象是如何初始化的,首先是camera对象。
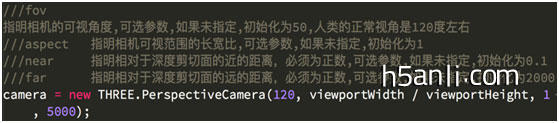
31.初始化camera摄像机对象

32.大家可以看到我们使用了PerspectiveCamera类来初始化了一个camera对象,那么我来给大家讲下这四个参数分别代表什么意义,第一个参数120,这个参数是摄像机的可视角度,为了方便大家理解,我们将我们的眼睛比作摄像机,那么我们眼睛睁开后所能看到最上面到最下面的角度就是可视角度,也就是这个参数中设定的120度。
33.第二个参数代表可视范围的长宽比,这个也比较好理解,就是我们眼睛所能看到的最大宽度和最大高度的一个比值。
34.第三个参数这个1,代表的是我们眼睛所能看到的最近的距离,对于摄像机来说如果物体与摄像机的距离小于这个单位就看不到了,对于眼睛来说如果小于这个单位就模糊了。
35.第四个参数的5000,代表的是我们的眼睛所能看到的最远距离,如果物体大于这个距离就完全看不到了。
36.其实在Threejs中有两种主要的相机,一个是上面用到的透视相机,另一个是正交相机,那在html5中绝大多数用到的就是上面的这个透视相机,至于这两个相机的区别,我们可以在后面的课程给大家讲,那么接下来我们讲下scene对象的初始化。
37.初始化scene场景对象

38.scene对象初始化比较简单,我们不做讲解,下面我们直接进入renderer渲染器对象的初始化。
39.初始化入renderer渲染器对象

40.初始化renderer对象中我们传入了三个参数,第一个canvas就是我们之前在初始化HTML界面的时候那个canvas对象,第二个antialias['æntɪ'eɪlɪəs]参数是抗锯齿的一个参数,把这个参数单独拿出来讲是告诉大家这个参数如果平时大家不用的话一定要设置为false,因为对于渲染器来说开启这个抗锯齿对于渲染效率影响很大,第三个参数alpha是告诉渲染器渲染的时候是否需要背景透明。
41.紧接着render的下面几行代码就是一些常规的设置,最后一行是告诉渲染器需要渲染的区域,这个例子里面我们是需要渲染整个屏幕,所以传入了屏幕的宽度和高度。
42.上面我们创建好了场景,那么接下来我们进入下一节,使用threejs加载外部资源
43.使用threejs加载外部资源(4/9)
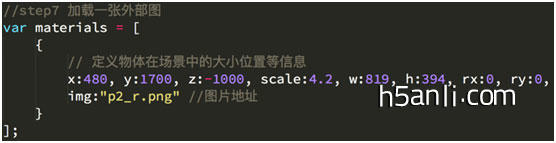
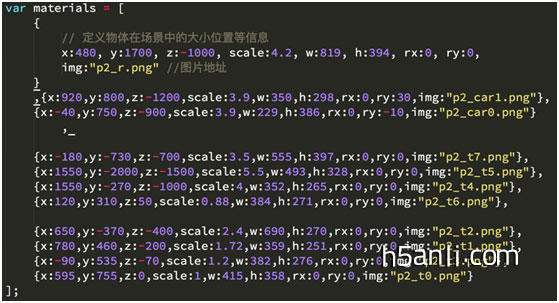
44.开始加载外部资源之前我们需要首先定义一下外部图片的一些地址,大小,在场景中的位置,缩放以及旋转等信息。

45.x,y,z分别表示图片在场景中的位置,scale代表图片在场景中的缩放,w,h表示图片的宽度和高度,rx,ry表示图片的x轴旋转和y轴旋转,img是图片的地址,这里也可以写成网络地址。
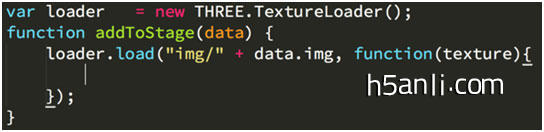
46.接下来我们使用threejs的loader加载这张图片

47.通过使用TextureLoader类我们初始化一个loader对象,调用loader对象的load方法,第一个参数传入图片的地址,第二个参数传入加载成功之后的回调函数,回调函数里面会传回一个texture对象,这个对象就是我们接下来将资源转换成3D场景里面物体的重要角色,那么接下来我们开始将这个图片转换成3D物体。
48.将外部资源转换成3D物体(5/9)
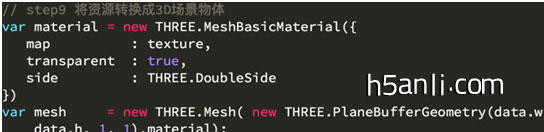
49.首先我们来看下初始化的代码。

50.上面这段代码算是我们整个分享里面最难理解的代码了,但是我如果举个例子来给大家讲解的话,大家肯定很快就会理解。
51.上面代码中包含两个变量,也就是我们的一个3D物体的基本组成部分,一个是material材质,一个是mesh网格。
52.3D物体的基本组成部分,material材质和mesh网格。
53.如果把一个3D物体比作我们床上的被子来说的话,那么material材质其实说的就是我们的被罩,如果被罩是红色的那么被子就是红色的,如果被子是花的那么被子就是花的;那么mesh网格其实就是我们的被芯,如果我们的被芯是一个正方形的那么套上被罩之后我们的被子就是正方形的,如果是长方形的那么套上被罩之后就是长方形的;
54.所以material材质就是被罩,用来决定物体表面的颜色和花色,mesh网格就是被芯,用来决定物体的形状。
55.接下来我们将3D物体显示在我们的场景中
56.3D物体在空间中的位置变换(6/9)
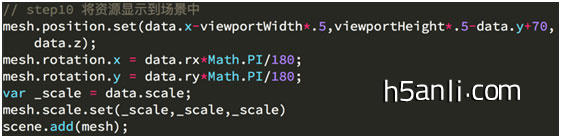
57.我们先来看下下面的代码。

58.第一行用来设置物体的位置,三个参数分别是x坐标,y坐标和z坐标
59.第二行和第三行用来设置物体的旋转,注意这里需要将角度转换为弧度
60.第四行和第五行用来设置物体的缩放,三个参数分别是x轴缩放,y轴缩放和z轴缩放
61.最后一行是将物体加入我们的3D场景中。
62.接下来,我们来看下效果,大家可以扫描下面的二维码来看下运行之后的效果。

63.大家是不是看到一片空白,如果你看到了啥东西,那我建议你擦一下屏幕,可能是你屏幕脏了。因为我们忘记了一个很重要的角色,就是渲染器,这时候渲染器还没有开始渲染,渲染器是负责将场景里面的元素显示出来的,所以我们需要启动渲染器才能让物体真正显示出来,下面我们来看下代码。

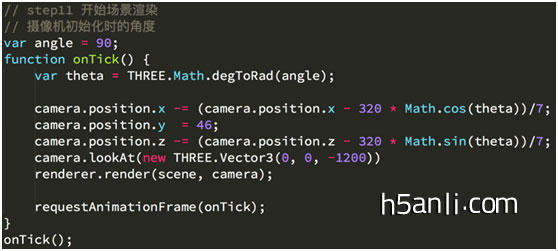
64.上面代码中的angle变量是相机在初始化时候的角度,camera相关的那几行大家可以先跳过,我们后面会着重介绍,紧接着就是告诉renderer渲染器开始渲染,requestAnimationFrame是每个一个时钟周期调用一次这个函数,达到的效果就是让渲染器不停的渲染,后面我们在往场景里面加入物体或者改变物体的位置就不需要在手动调用renderer去渲染了,因为他在不停的渲染。
65.接下来我们看下效果,大家扫描下面的二维码来看下效果。

66.大家在上面的示例里面看到了我们的加载的资源已经正常显示在我们的场景里面了,那么下面我们加入更多的物体。

67.大家通过扫描下面的二维码来看下我们生成的场景。

68.大家看到了,我们的场景已经加载完成了,下面我们来让场景里面的物体移动起来。
69.摄像机的简单用法介绍(7/9) & 移动摄像机(8/9)
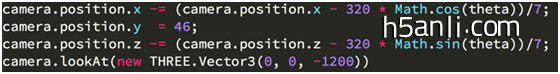
70.通常在3D场景中,场景的移动都是通过摄像机的移动来达到场景的移动效果的。下面我们来看下之前我让大家跳过的那几行代码。

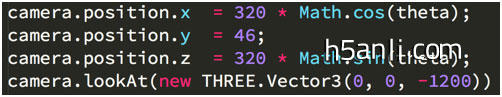
71.这段代码就是移动摄像头相关的代码,这段代码中加了摄像头移动的缓动算法,其实去掉缓动会更好理解一些,那就是这样的。

72.theta是摄像头的角度,320这个数字代表了摄像头距离聚焦点的一个半径距离,cos(theta)*半径其实就是x轴坐标,sin(theta)*半径就是z轴坐标,y轴坐标是写死的。
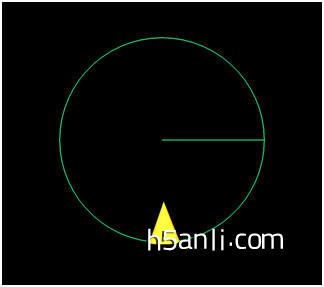
73.因为在我们的实际场景中摄像机是看不到的,所以我写了一个实例来帮助大家更好的理解这个原理,下面是一个截图。

74.绿色的圆环代表摄像机的移动轨道,是一个半径为320单位的圆,那个黄色的椎体就是摄像机,实例默认是为了方便大家理解的平面模式,大家可以触摸屏幕来移动摄像机,点击左下角的那个z轴模式按钮可以实际的模拟摄像机在真实环境的状态,下面大家可以扫描下面的二维码看下这个实例。

75.通过上面的实例相信大家应该能够理解摄像机的实际运动。下面我们在场景中加入触摸交互事件来让我们通过触摸来移动摄像机。
76.加入触摸交互事件(9/9)
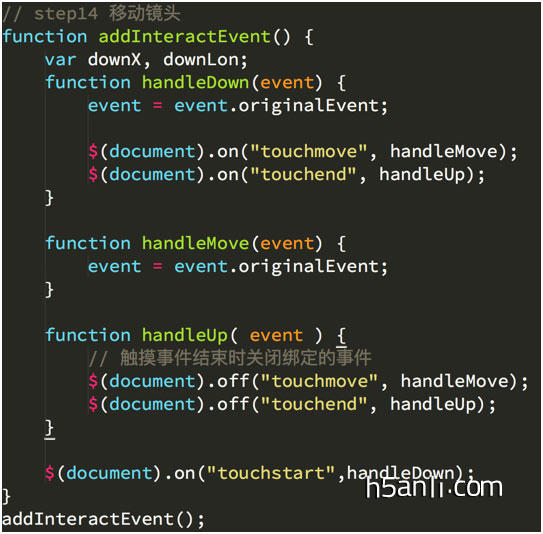
77.再开始之前,我们需要提醒大家之前讲到的那个theta变量,这个变量代表了摄像机的角度,我们其实是通过移动摄像机的角度来实现摄像机的移动,那么接下来我们其实就是将手指在屏幕上移动的位移来映射到摄像机的角度上面从而达到移动摄像机的目的,下面我们来看下代码。

78.上面的代码中我们分别对document绑定了touchstart手指按下,touchmove手指移动,touchend手指抬起三个事件,同时在手指抬起是通过调用handleUp函数取消绑定在document上面的事件处理函数。
79.那么接下来我们看下在手指按下和手指移动时我们都做了什么,也就是上面的handleDown和handleUp两个函数。
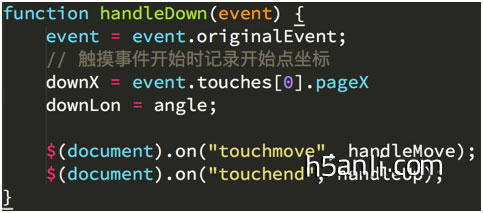
80.首先handleDown的时候,我们需要记录手指按下时候的坐标,也就是下面的代码。

81.然后是handleMove的时候,我们通过获取手指坐标与之前记录的坐标差值来计算一个手指移动的x轴距离,并通过一个算法来换算成摄像头移动的角度,也就是下面的代码。

82.其中delta变量记录了手指移动的x轴的距离,下面那行是将具体换算成角度的算法,大家如果不理解可以先这么写,后面的课程我会给大家详细讲解,最后两行代码其实是限定我们摄像头移动的最大和最小角度。
83.angle = delta * 0.2 +downLon; 是具体换算角度的算法
84.下面我们一起来看下我们最终完成的作品吧,大家可以通过手指滑动来控制摄像头移动了。

85.好了,我们本次的分享到这里就结束了,那么接下来我们会深入讲解3D的原理,先给大家预览一下我们下次课程的目标吧。

86.希望大家能持续关注我们的课程,关注H5案例分享(微信号:h5-share),谢谢大家。
本次课程的程序完整源码,可打赏小五(微信号:guanfangxiao5)后获得。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


