H5案例分享:Gulp系列之压缩JS

Gulp系列之压缩JS
一、简介
压缩 js 代码可降低 js 文件大小,提高页面打开速度。至于压缩JS的办法多种多样,网上也有很多的压缩网站可供选择,但是今天我们要讲的是用gulp-uglify压缩javascript文件。
gulp基本使用还未掌握的小伙伴,请参看: Gulp的安装和简单使用
二、本地安装gulp-clean-css
2.1 插件的github地址
https://github.com/terinjokes/gulp-uglify

2.2 安装
命令提示符执行 cnpm install gulp-uglify --save-dev
注意:没有安装cnpm请使用 npm install gulp-uglify --save-dev。

三、配置gulpfile.js
3.1 基本使用
var gulp = require('gulp'),
uglify = require('gulp-uglify');
gulp.task('jsmin', function () {
gulp.src('js/index.js')
.pipe(uglify())
.pipe(gulp.dest('newjs'));//将会在newjs文件夹下生成压缩后的js文件
});
// 在default任务序列里添加jsmin任务
gulp.task('default',[ 'jsmin']);
3.2 压缩多个js文件
var gulp = require('gulp'),
uglify = require('gulp-uglify');
gulp.task('jsmin', function () {
gulp.src(['js/index.js','js/detail.js']) //多个文件以数组形式传入
.pipe(uglify())
.pipe(gulp.dest('newjs'));
});
// 在default任务序列里添加jsmin任务
gulp.task('default',['jsmin']);
3.3 匹配符“!”,“*”,“**”,“{}”
var gulp = require('gulp'),
uglify= require('gulp-uglify');
gulp.task('jsmin', function () {
//压缩js目录下的所有js文件
//除了test1.js和test2.js(**匹配js文件夹里的0个或多个子文件夹)
gulp.src(['js/*.js', '!js/**/{test1,test2}.js'])
.pipe(uglify())
.pipe(gulp.dest('newjs'));
});
// 在default任务序列里添加jsmin任务
gulp.task('default',['jsmin']);
3.4 指定变量名不混淆改变
var gulp = require('gulp'),
uglify= require('gulp-uglify');
gulp.task('jsmin', function () {
gulp.src(['js/*.js', '!js/**/{test1,test2}.js'])
.pipe(uglify({
//mangle: true,//类型:Boolean 默认:true 是否修改变量名
mangle: {except: ['require' ,'exports' ,'module' ,'$']}//排除混淆关键字
}))
.pipe(gulp.dest('newjs'));
});
// 在default任务序列里添加jsmin任务
gulp.task('default',['jsmin']);
3.5 gulp-uglify其他参数
var gulp = require('gulp'),
uglify= require('gulp-uglify');
gulp.task('jsmin', function () {
gulp.src(['js/*.js', '!js/**/{test1,test2}.js'])
.pipe(uglify({
mangle: true,//类型:Boolean 默认:true 是否修改变量名
compress: true,//类型:Boolean 默认:true 是否完全压缩
preserveComments: 'all' //不删除注释,还可以为 false(删除全部注释),some(保留@preserve @license @cc_on等注释)
}))
.pipe(gulp.dest('newjs'));
});
// 在default任务序列里添加jsmin任务
gulp.task('default',[ 'jsmin']);
四、执行任务
4.1 命令提示符执行:gulp jsmin

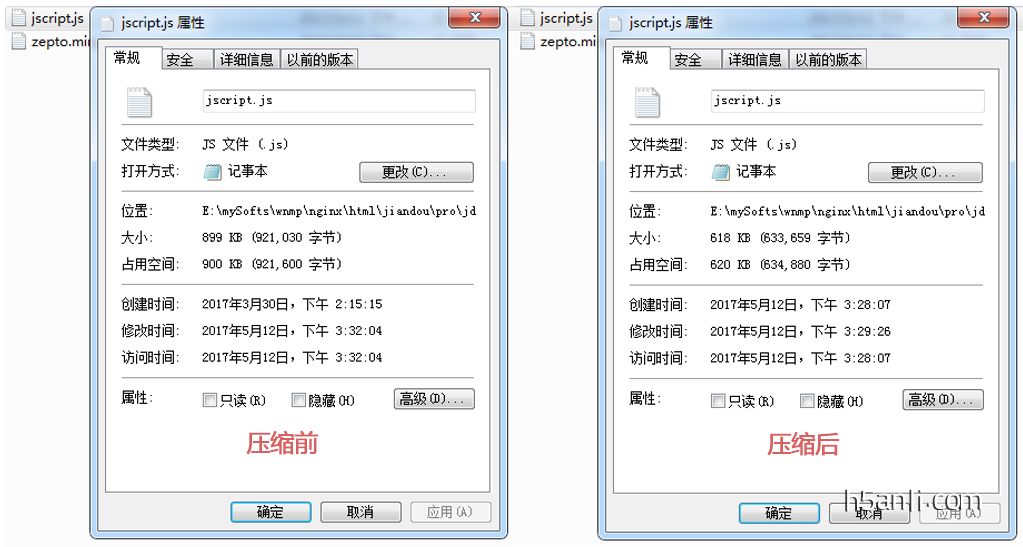
- 1)压缩前

-

- 2)压缩后


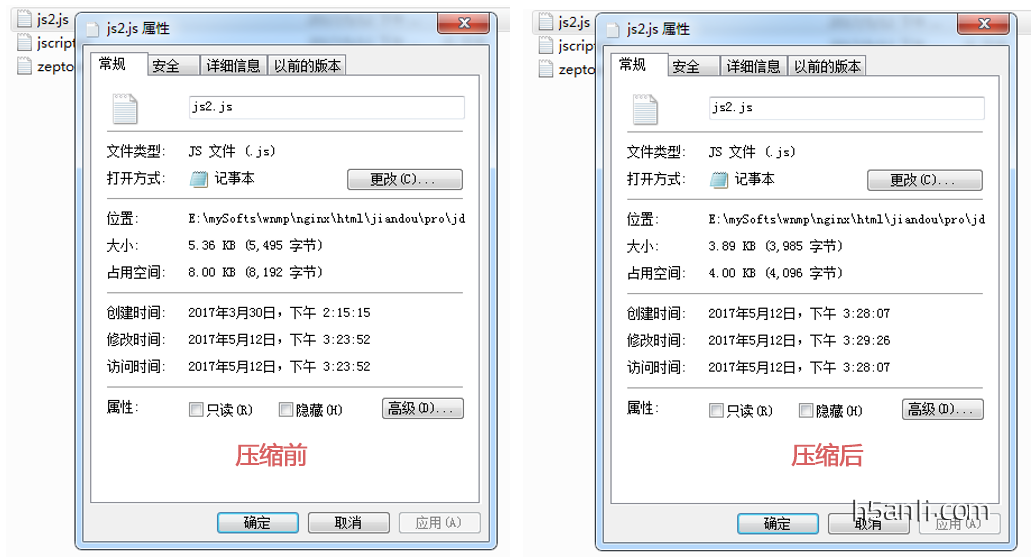
- 3)压缩对比

-
js2.js压缩了大概30%

jscript.js压缩了大概40%
由上可分析得出用gulp-uglify压缩javascript文件,大概把JS压缩了30%~40%;
五、总结
安装gulp-uglify→配置gulpfile.js→执行JS压缩命令gulp jsmin→压缩成功。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


