腾讯:这可能是地球上最美的h5

案例:这可能是地球上最美的h5
出品:腾讯
亮点:


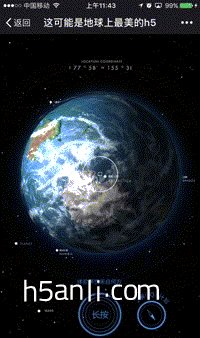
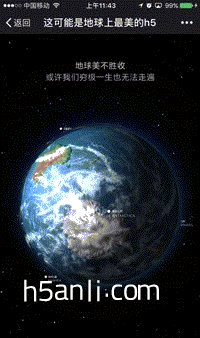
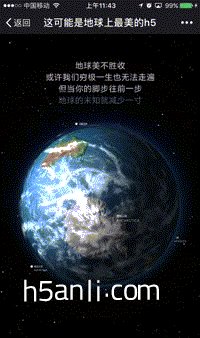
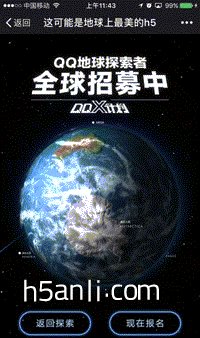
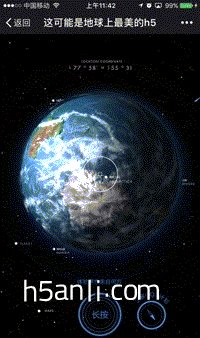
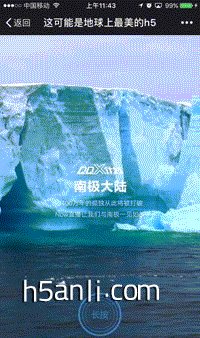
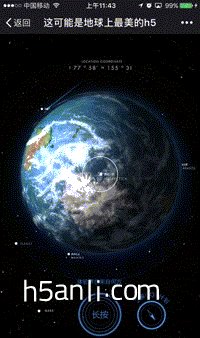
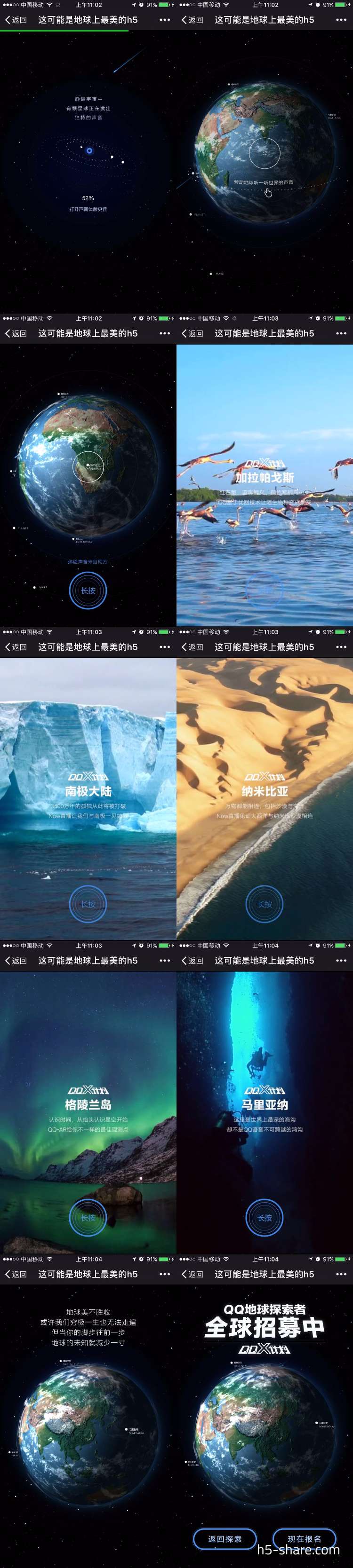
- 策划上,3D展示+视频。Loading完毕进入主界面,画面上是一个正在自西向东缓慢旋转的3D地球模型,并提示用户“转动地球”。用户通过上下左右滑动来控制地球的转动。“地球”上设有5处景点,用户转动地球时,屏幕中间的圆圈离哪个景点近,背景就会播放该景点的环境声音,当用户长按按钮时,圆圈会自动对准景点,屏幕上方出现经纬度坐标,画面会由一段过场动画,“到达”该景点,并以短视频的形式展示景点,松开按钮则返回主界面。主界面上点击“了解QQX计划”按钮,会由一段文字到达结尾页,页面上方是“QQX计划”标语,页面中间是不停转动的地球,点击底部“返回探索按钮”可以返回继续查看模型和景点,点击“现在报名”可以跳转活动页了解详情。
- 设计上,深色太空背景,背景中有星星不停闪烁,地球模型表面还浮着一层云,视觉上,它的运动与地球的运动有视差效果,这让本身就很精致的画面,表现得更加细腻。转动时环境声音的播放和转换,让案例代入感十足,并且充满了诱惑力,勾引用户长按前往景点看看其庐山真面目。
- 体验上,虽然内容不多,但画面表现很精美,3D模型与视频的结合也让案例充满了活力。而且,案例与活动结合的很完美,不会让人心生反感。不得不说,它的确是一个很美的H5。


技术实现: THREE.js + Zepto
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


