腾讯公益 X 一起爱:“小朋友”画廊

案例:“小朋友”画廊
出品:腾讯公益 X 一起爱
亮点:
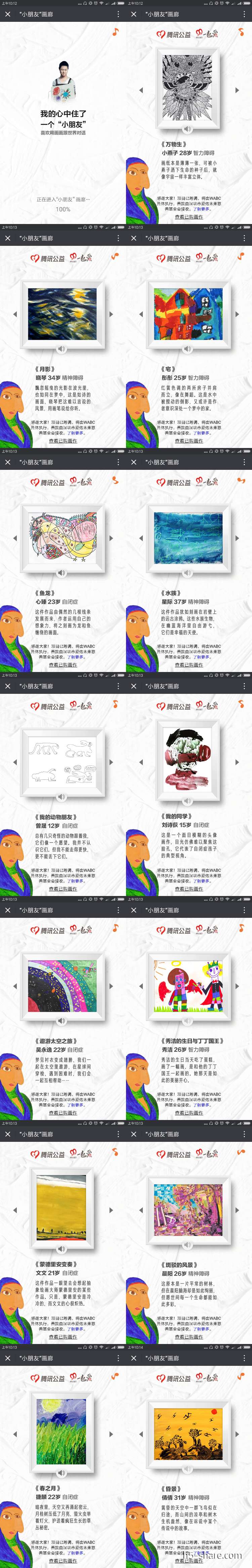
- 策划上,公益类,是腾讯公益与一起爱为帮助“小朋友”乐享之旅而制,① H5首页便是“小朋友”作品展示,用户左右滑动屏幕来选择喜欢的作品;② 点击画作下方的小音标,即可听到画作作者的心声;③ 而只要花一元购画,就既能帮助到“小朋友”又能购买下喜欢的作品作为桌面,虽然现在项目已筹满了,但是里面的画作还是可以正常欣赏的。
- 设计上,简洁风格,采用带有浅浅涂鸦的灰白纸张做背景,里面展现的画作有抽象风、卡通风等等,而每张画作均可去聆听作者心声,使这支H5内容更加的饱满生动。
- 技术上,左右滑动欣赏不同的画作,是采用JS滑屏组件Swiper来实现的。
技术实现: jQuery + Swiper
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


