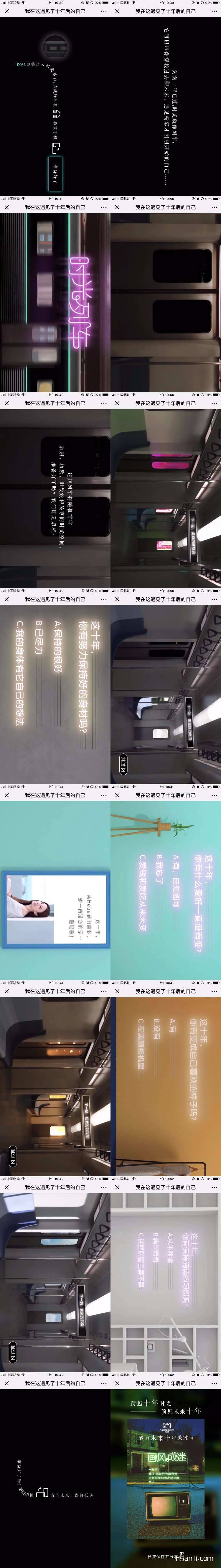
天猫:我在这里遇见了十年后的自己

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分15秒
案例:我在这里遇见了十年后的自己
出品:天猫
亮点:
1.创意定位
由一辆时光列车为由头,带着用户前往4个明星的时光空间,并由明星的时光空间引出一个问题,用户需要回答问题结束旅程抵达未来,在终点站会有关于十年后你的描述。
2.策划上
由时光列车串联了4个明星的时光空间,在那里明星会说一件自己十年来坚持的事情,之后便由此向用户提出一个问题,增加用户的带入感。在用户穿梭完毕所有的时光空间后,便将抵达十年后的终点站,在终点站,H5根据用户的答题结果,会给用户匹配一段对用户十年后的描述,用户可以保存分享。
3.设计上
3D车厢、3D的时光空间,整各时光之旅的真实性很高,代入感也很强。列车行进的过程中,窗外的景色和光影效果都做的十分精致。
4.体验上
整体的画面非常精致,就是难免在穿梭的过程中有一些重复交互,列车行进的部分会拖慢整体的节奏。
技术实现: Html5

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


