百事可乐:给自己一首歌的时间

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分23秒
案例:给自己一首歌的时间
出品:百事可乐
亮点:
1.创意定位
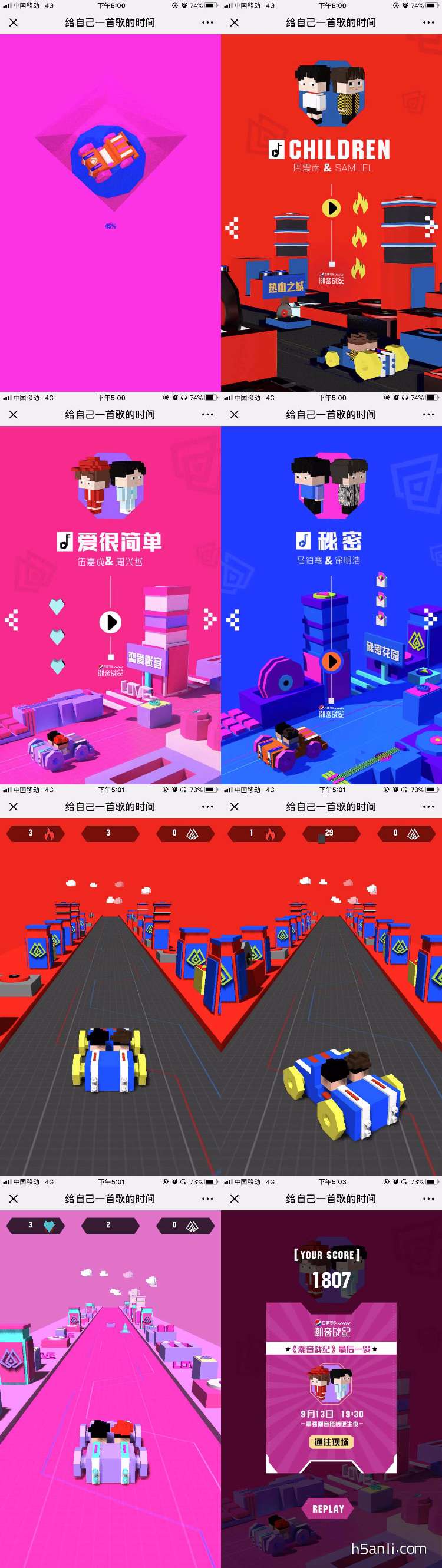
用小游戏的方式宣传活动,游戏中以活动中嘉宾的歌曲为背景音乐,希望以游戏的形式将活动内容得以传播。
2.策划上
用户进入后可以点击左右按钮选择场景和音乐,点击屏幕中央的播放按钮开始游戏(不点击真的不知道后面是个游戏),游戏过程中,用户需要拖动小车躲避障碍,一共三次机会,三次撞到障碍物便会结束游戏,但是跑完全程也没什么惊喜,出现的页面跟游戏失败是一样的。
3.设计上
撞色的乐高积木风格,三个场景的色彩都很撞,有点超现代的时髦感觉。
4.体验上
操作流畅,小游戏很有意思,页面设计也不错,就是缺少了玩法介绍的文案,用户玩起来会有点懵,可能是请了个不认真的制作团队。。
技术实现: createjs

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


