SKP-S:SKP-S

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要6分30秒
案例:SKP-S
品牌:SKP-S
技术实现: Phaser
亮点:
- 创意定位
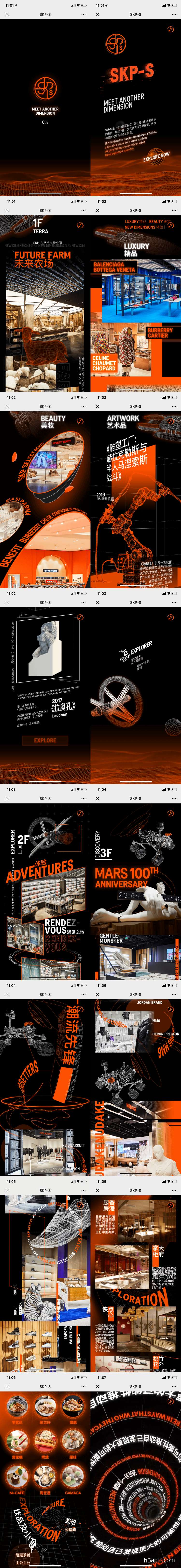
SKP-S开业在即,本作品分楼层详细展示了商场不同楼层的品牌类型和店铺照片,让用户对SKP-S
有初步的了解,激发一睹风采的欲望,提高商场人气。
- 策划逻辑
加载完毕后,右滑界面,依次查看每个楼层的三维创意代表图,点击图样可进入详细浏览界面,详细浏览界面为下滑式的长幅海报,包括店铺布局,商品展示,文物介绍和创意解读,详细浏览完毕后,点击末尾的“EXPLORE”,返回上一界面继续浏览其他楼层,最后一个界面点击后,会随着镜头进入旋涡,商场的品牌名和代表词汇会随着旋涡的转动密集显示,最后融成商场名字。
- 设计上
以黑色背景和红色字体为主,用颜色上的强烈对比显示SKP-S不同于其他商场的创意感和科技感,文字与照片也都十分详细,将商场的精彩之处一一展现,凸显SKP-S高端奢侈品的定位。
- 体验上
每个楼层的主题都不一样,将艺术,设计,潮牌,饮食,创意展示,科技融于一体的商场。可以对比曾经分享过的国外老牌商场的H5《720°全景访问Liberty London百货》。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


