SKP-S:SKP-S DISCO ON MARS

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
案例:SKP-S DISCO ON MARS
品牌:SKP-S
技术实现: html5
亮点:
- 创意定位
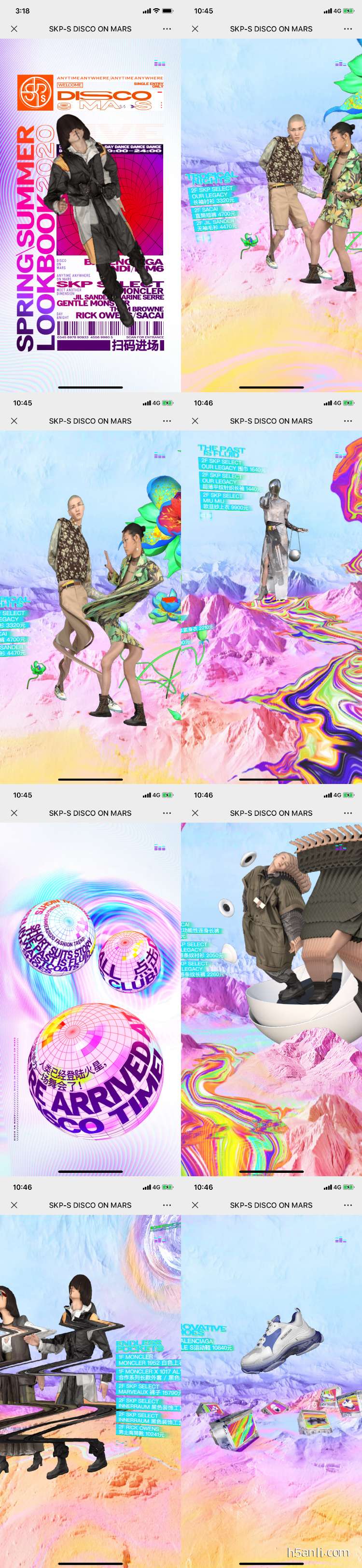
SKP-S推出的新款潮服展示型作品,用户在作品中可以浏览本季的新品时装及定价,在3D光影效果中感受SKP-S独特的沉浸式环境风格。
- 策划逻辑
初始界面是一个上下旋转的模特图,点击后,出现三个DISCO灯球,灯球上有中英文标语,点击后灯球变大,进入衣饰浏览界面,用户可以旋转手机或滑动屏幕浏览,点击静止的模特后,模特会出现扭曲,重叠,曲折等效果,模特的旁边有文字显示衣饰的品牌及价格,用户可环形浏览,浏览完毕后直接关闭页面即可。
- 设计上
浏览界面的背景色彩斑斓,缤纷亮丽,点击模特后模特的特殊扭动效果仿佛是随着空间流动,随着时空扭曲,在视觉体验上很有创意,展示潮品的同时,也烘托了SKP-S商场沉浸式的购物环境和艺术品味
- 音效上
音乐时隐时现,搭配视觉冲击强烈的彩色背景,营造了作品真实与虚拟空间结合的氛围。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


