小米有品:新生活从这开始

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:新生活从这开始
品牌:小米有品
技术实现: jQuery + html2canvas
亮点:
1、创意定位
小米有品的品牌宣传H5,通过英语单词,连接小米有品中的商品,达到既宣传品牌,又达到产品直接售卖的目标。
2、策划上
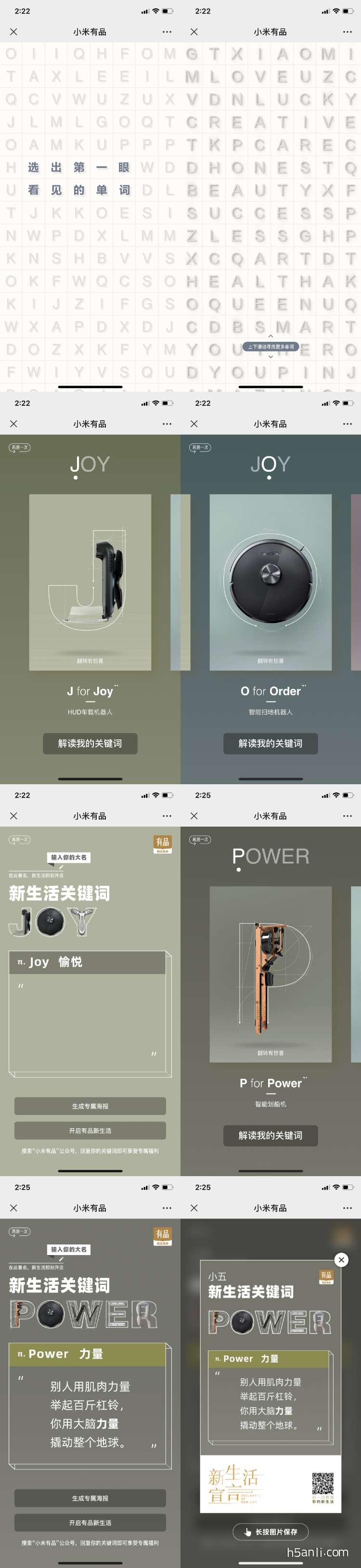
① 主KV页是字母墙,而后提示选出第一眼看见的单词,开始从3开始的倒计时,点选屏幕上第一眼看见的单词,其实看不出来也没有关系,屏幕会时不时弹出单词的提示,只需要点击对应的单词字母就可以,纵向滑动屏幕,可以查看更多字母;
② 点击单词后,选出每个字母对应商品图形,点击字母下方的“解读我的关键词”按钮,生成刚选择单词的生活关键词,输入用户名,在点击下方的“生成专属海报”按钮生成海报;也可以点击“开启有品新生活”按钮,进入本次活动的商品购买页。
3、设计上
首屏的字母墙,采用乳白的背景,字母设计成立体感,有添加了光线照过的阴影;商品展示部分,配色上素色为主色调,这样更好的展现商品。
4、体验上
虽然是主要售卖商品为主,但是通过一个有趣的方式,识别单词,而后进入商品购买页,这样推销手法更委婉一些;小五建议,如果点选字母后,直接进入用户点选的那件商品页就更方便用户购买了,目前是进入这个宣传的专题页,想找到刚刚看到的商品,还需要花些时间查找。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


