SKP-S:SKP-S 2020AW数字型录

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分30秒
案例:SKP-S 2020AW数字型录
品牌:SKP-S
技术实现: canvas + babylon.js
亮点:
- 创意定位
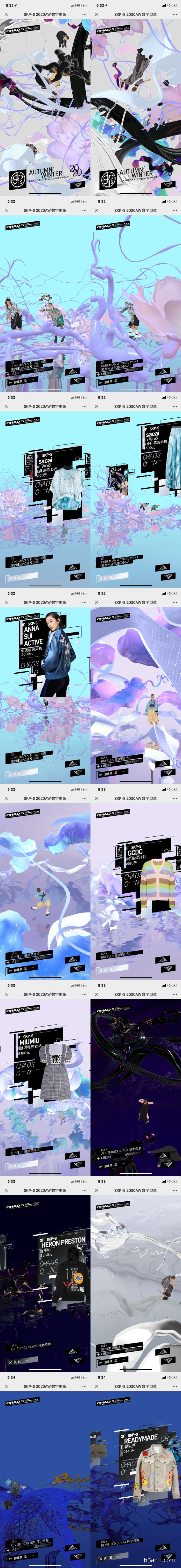
SKP-S秋冬新品展示,用户在不同主题的界面感受衣服的设计灵感,查看衣服的样式及定价,以此为新品的销售预热。
- 策划逻辑
打开作品后是模特们在数字化的三维环境中“舞动”,右下方有新品名称,点击右下角的触点进入具体情境,每个情境都是模特在数字化的线条环境中做出简单的肢体动作变化,左下方有衣服的系列名称,用户可点击触点进入上一个或下一个场景观看,或点击“查看单品”,浏览衣服的样式及价格,场景主题依次是“波西米亚优雅及印花”“重塑荷叶边”“黑色态度”“银色主义”“单宁回溯”,在最后一个场景用户可点击回到标题页,或向上返回观看。
- 设计上
将数字化的虚拟场景与模特有张力的肢体语言结合,作品风格非常个性,滑动屏幕可让场景立体旋转,多角度观看模特的动作及服装,将衣服的设计理念以虚实融合的氛围表现出来,让人觉得衣服十分前卫且有自己的态度。
- 交互上
作品最大的亮点就是全景式的交互,不同方向的滑动屏幕,让场景可进可远可旋转,查看衣服的同时操作和视觉上的趣味性也很高。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


