腾讯×我是创益人:我在秦陵修兵马俑

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分30秒
案例:我在秦陵修兵马俑
品牌:腾讯×我是创益人
技术实现: jQuery + canvas
亮点:
1.创意定位
腾讯“我是创益人”推出的创意H5作品。以“我在秦陵修兵马俑”为题,让用户通过互动“修复”一种兵马俑,从而让更多人了解历史,了解文物,了解文物修复的难度和意义。
2.策划逻辑
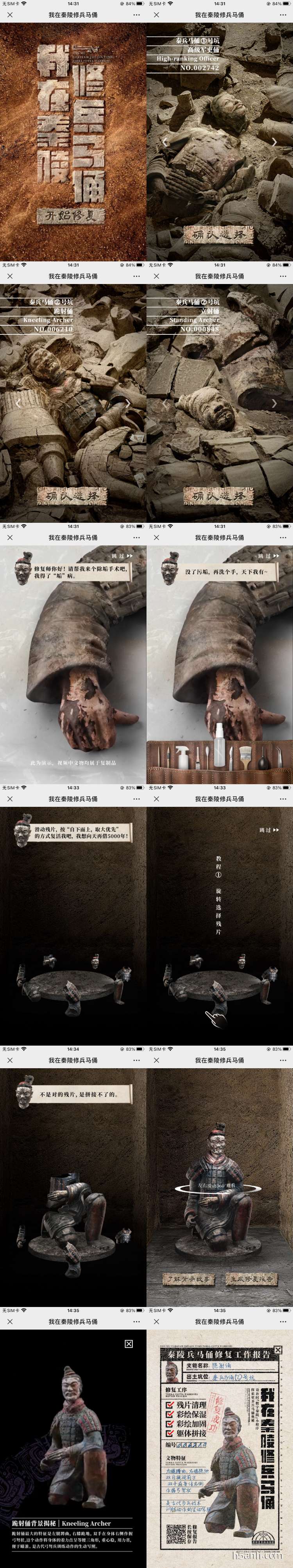
① 加载完毕,直接露出主题页:我在秦陵修兵马俑,点击“开始修复”,进入兵马俑选择页。
② 兵马俑选择页:有三种类型的兵马俑(秦兵马俑①号坑高级军吏俑,秦兵马俑②号坑跪射俑,秦兵马俑②号立射俑),通过页面左右滑动,可以从三种俑中选一个,进行修复,点击“确认选择”,进入过场交互视频动画。
③ 过场交互视频动画:口播引导用户点击一种工具,为秦兵马俑进行修复,只要用户点击默认被选中“漂浮”起来的工具,即可对秦兵马俑进行逐步自动修复。工具有镊子、刷子、喷壶等。此段视频,配有“跳过”按钮。交互完毕,一段过场文案,进入残片拼接页面。
④ 残片拼接:有文案引导,让用户左右滑动,选择残片,从下至上进行拼接,长按一个残片,拖到展台,如果是对的,就可以放到展台上,如果没有按顺序则放不上去,就有口播提醒:拖不上去就是错的,请三思而后选。
⑤3D展示兵马俑页:残片成功拼接成秦兵马俑后,即展示完整兵俑旋转效果,然后,进入一个水平3D效果,用户可以在水平方向上,交互旋转,查看兵马俑前后左右面。底部提供两个跳转按钮:了解背景故事,生成修复报告。
点击“了解背景故事”按钮,进入该兵马俑背景解密弹出层页面,可以关闭。
点击“生成修复报告”按钮,生成一张“秦陵兵马俑修复工作报告”海报,用“旧报纸风格+手写”风格,对用户修复的兵马俑,给予了正向反馈。海报底部有H5回流二维码。
3.视觉交互
所有秦陵兵马俑文物均采用高仿,很是逼真,用户在体验的过程中,有文案引导,有手势引导,有口播语音引导,有图形高亮引导,有跳过操作,体验真是及其舒服,最后通过残片拼接成功后的过场动画效果,更是震撼,3D旋转可以360°观看,让用户能感觉到作品的用心和精致。
4.体验感受
修复一个秦陵兵马俑,真不是一件容易的事儿,但是从感性上,大致了解一下修复文物的过程。让更多年轻人,了解文物修复,爱上文物修复。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


