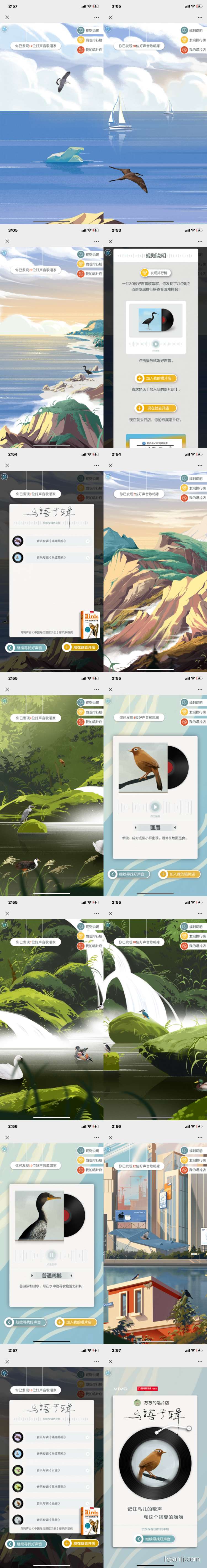
VIVO:鸟语专辑

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:鸟语专辑
品牌:VIVO
技术实现: html5
亮点:
- 创意定位
VIVO为宣传新款耳机,推出的收集鸟语作品,整个H5以长图的形式展示30只不同的鸟,并且每只鸟都配备了不同的叫声,引领用户专注倾听大自然的美妙声音,对应产品“听”的功能。
- 策划逻辑
加载完毕后,一只鸟儿盘桓着飞向太阳的方向,用户根据引导,滑动屏幕浏览横幅长图,在海上,岸边,森林中,和城市上空寻找不同种类的鸟儿,点击鸟儿打开介绍卡,介绍卡上有此种鸟儿的名字,简介,叫声播放触点,用户可点击“加入唱片店”和“继续寻找好声音”,右上角有规则介绍,排行榜,和“我的唱片店”,用户在自己的唱片店里可以看到访客列表,已经收集到的鸟儿列表,可任意点击倾听,然后继续返回寻找或点击“现在就去开店”生成海报,海报包括一副主图,“XX(用户名)的唱片店”的抬头,和一句分析语。
- 设计上
整体以厚涂的风格,展现自然美景和鸟类生物,景色宜人,配色清爽。
- 交互上
用户可在自己的唱片店里查看已经收集到的鸟儿的数量,作品可多次打开,继续寻找鸟儿,寻找结果会自动与上次累计。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


