Ripple:The Gallery curated by Ripple

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:The Gallery curated by Ripple
品牌:Ripple
技术实现: HTML5
亮点:
1.创意定位
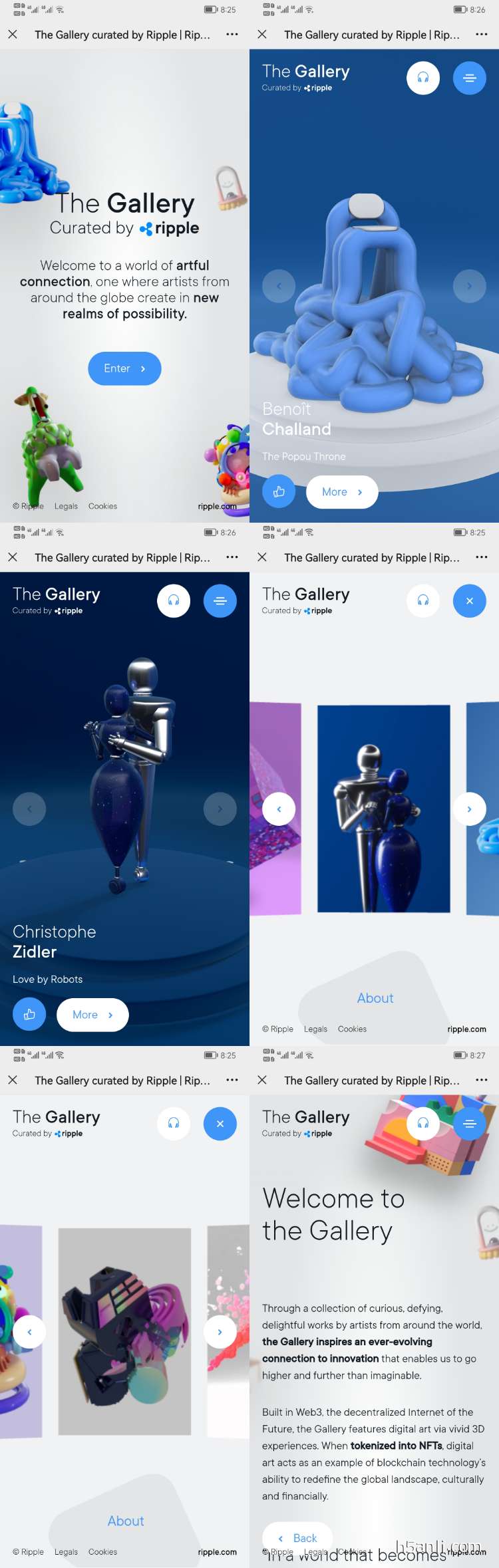
这是一个法国叫做Ripple的公司推出的艺术画廊H5作品,通过线上交互3D把一些展品通过线上的方式展览出来。
2.亮点分析
亮点一:3D展现。展品详情页,利用Three.js把展品进行可交互3D处理,用户可以通过滑动和点触,看展品的不同角度和更近距离的细节。
亮点二:画廊。画廊页面左右滑动,可以方便快速浏览展览作品,清晰直观。底部About按钮可以引导用户到作品的详情介绍页。顶部还可以直接点击音效按钮,控制观看作品时的背景音乐。
亮点三:严谨。开始使用前,本地化访问和存储的授权询问,底部的Legals条款,以及对Cookies的使用规范,考虑到了很多细节。
3.用户体验
这是一个不错的画廊展示案例,对于国内的艺术品展示、线上画展、博物展览,有一定的参考意义。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


